 This is part 2 of our series "XHTML to HTML" . We have already learned how to turn blogspot's layout into blank HTML page but we have no yet shared how to remove the dynamic XML tags alone leaving behind the stylesheet, scripts and html design. In today's tutorial I will try to share the basic way of understanding a websites core structure by identifying the important div sections that make up the structure. I hope you have followed part one of the series and have downloaded your blogspot template. I also assume you have Dreamweaver or Codelobster installed on your desktop computers or laptops.
This is part 2 of our series "XHTML to HTML" . We have already learned how to turn blogspot's layout into blank HTML page but we have no yet shared how to remove the dynamic XML tags alone leaving behind the stylesheet, scripts and html design. In today's tutorial I will try to share the basic way of understanding a websites core structure by identifying the important div sections that make up the structure. I hope you have followed part one of the series and have downloaded your blogspot template. I also assume you have Dreamweaver or Codelobster installed on your desktop computers or laptops.
Identify the Div Sections
Div sections are division blocks or containers that hold elements inside it to layout a web page. The <div> tag defines a division or a section in an HTML page. It starts with a <div> tag and ends with a </div> tag. When a div section is styled, we add the CSS ID or class to it as follows:
If you want to introduce a class in Div, do this:
<div class="class-name">
...
...
..
</div>
If the Div section is styled using an ID, it will look like this:
<div id="id-name">
...
...
..
</div>
In CSS code a class always starts with a dot at its beginning and Id starts with a hash sign as shown below:
For class:
.class-name {
---
---
-
}
For Id:
#id-name {
----
--
--
}
Now when you have understood what a Div section is, you will be able to identify these slices (div) that define your overall blog layout.
- View your blog either in Firefox or Chrome. I prefer Firefox
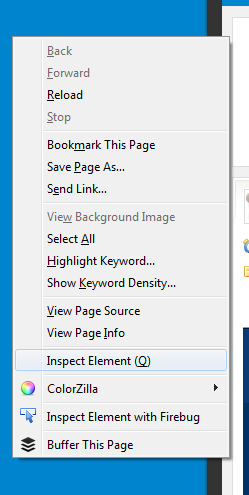
- On an empty section (the background) of your blog right click and choose "Inspect Element"

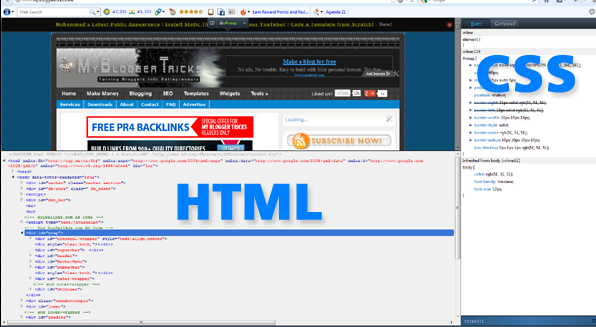
3. Two windows will open. The bottom window will highlight the core HTML of the blog and the area on your right highlights the CSS.

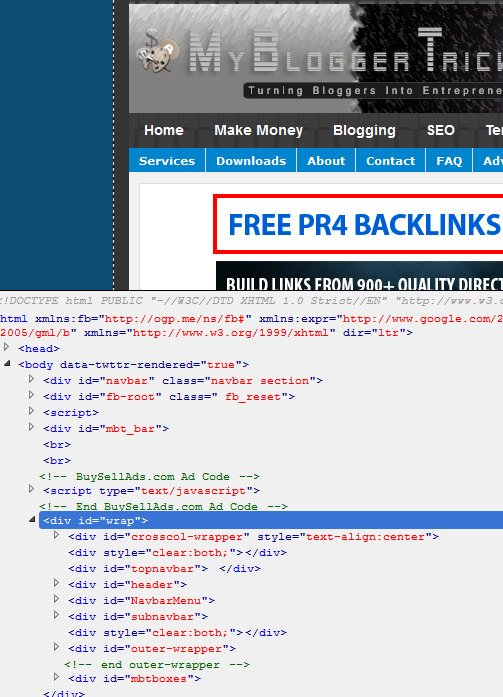
In the HTML section you will see important div sections. If you click any div tag, all html inside it will expand and when you click back it will contract. The important thing to note is what section is highlighted on your blog when you click a div. Note down that section for that particular div and save it in a notepad. Start from Divs at the top to divs at bottom. Go in sequential order.
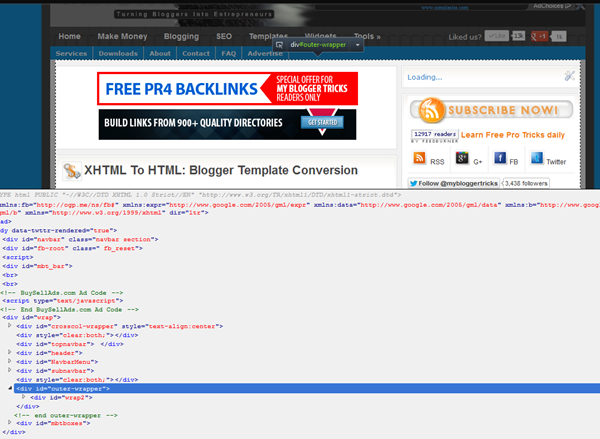
For example if I click on the div tag for mbt highlighted below as <div id="wrap"> the entire container holding all the blog contents except the top-sticky-bar are highlighted. That's how I identified what this div does and what sections can be styled using it.

Use the same method to identify the divs for Header, Navigation, Post container, Sidebar Container and finally the footer. The divs must go in order and keep track of which div is nested under another div. For example in my case the navigation, header, post body and sidebar all comes under the wrap div. So I will insert the remaining divs inside it.
This may sound a little techy for people not familay with HTML tag priorities but for developers who wish to understand how to create a clone design the method above can't be more clear than this.
Remove the Dynamic Tags
- Use Dreamweaver or Codelobster to open the xml file you downloaded
- Find each div tag and edit the code inside each one of them.
- For example for the outer-wrapper div tag I delete the div tags for post body and sidebar leaving the entire area vacant and then I add the contact form inside it. Visit our contact page to see the wide area with no sidebars and post-section.

The dynamic code is easy to identify because all widgets have this basic structure:
<b:section ........................>
<b:widget ......................................../>
<b:widget ......................................../>
<b:widget ......................................../>
</b:section>
A widget container is initiated using the b:section tag and widget content is initiated using the b:widget tag. Find them all and replace the b:section tags with static div tags like the following:
<div ........................>
Delete all code inside B:widget tags found here
</div>
Once you are done with this, you will find your template looking neater and getting in shape if you are using code lobster or dreamweaver. It took me 4 hours to clean up MBT's code so it should not take you long. Its lengthy process but extremely interesting and worth trying. Once you have learnt how to do this, in our next part, I will teach you how to add a PHP contact form inside the Cloned Blogger template that looks exactly like the original blog, giving the user a great experience.
I know you have tons of questions!
Of course this method is a little techy for newbies and would have given a headache to most of you but you may not panic and just post me a comment. I will be at your service. I reply late but I do reply! =)
I wish this tutorial may help you better understand the possibilities of customizing the Google hosted free blogs. There is no end to Blogger customization and you must try every possible tutorial that comes along your way because only Blogspot layouts can turn you into a brilliant web developer. Peace and blessings buddies. :)











