Related Posts Widget For Blogger Mobile
By JOKO at 3:27 AM
Mobile Blogging, Related posts widget blogger
A very important factor of off page seo is internal linking, it means to inter link other posts with the post you write. Internal linking is good for seo as well as it increases your page views because it is the way by which visitors reach to your posts. Internal linking is of two types one is to mention links of older posts in new post and the second is to add a related, recent, recommendation or featured posts widget in your blog. It helps visitors to reach to more posts and read them. Related post widget is most popular in desktop sites but now you can add related posts widget in your blogger mobile site to engage your mobile visitors to your blog. So in this post I will show you how to add related posts widget in blogger mobile site.
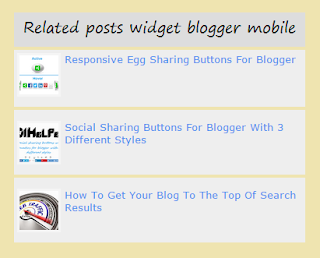
You can see a live demo of this widget in my blog either in your smartphone or on desktop. Just visit my blog's mobile site by this link 101helper.blogspot.com/?m=1
Before we start, first optimize your blog's mobile site by reading this post. After optimizing your blog for mobiles just follow below steps to add related posts widget in your blog(mobile site).
Also Read: Text Only/Links Only Related Posts Widget For Blogger Mobile Site.
Step 1: Go to blogger dashboard and navigate to layout > add a gadget > Html/javascript.
Step 2: Copy code of mobile related posts widget from below:
Step 3: Paste the copied code into Html/javascript and click on save.
Step 4: Grab the newly added gadget(related post mobile widget) and drop it at the bottom in the layout page. As shown in below image.
Widget Not Appearing In Mobile Site?
If the related post widget fails to show in your blog's mobile site then follow below steps.
Step 1: Go to blogger dashboard, navigate to template and click on Edit Html.
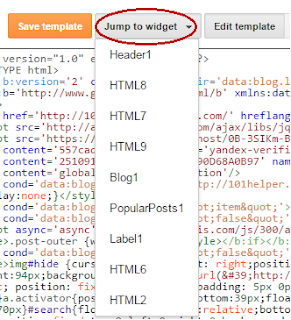
Step 2: Jump to the widget(related posts mobile) by its id or find it by using Ctrl+F
Step 3: Search for a line similar to this:
<b:widget id='HTML7' locked='false' title='' type='HTML'>
Step 4: Add this piece of code mobile='only' before locked='false' like this:
<b:widget id='HTML7' mobile='only' locked='false' title='' type='HTML'>
Step 5: Click on save template and you are done. Open your template and scroll to the end to see your related posts widget!
I hope this widget is working fine on your blog, if you are facing any problem tell me by leaving a comment below. Follow and subscribe to get latest news about blogger widgets.
Search Tags: Related Posts Widget For Blogger Mobile,blogger widgets and gadget,related posts widget,random posts,featured posts,thumbnails,text only,blogger widgets