
Today's tutorial is first time shared online Alhamdulillah that will discuss the most advanced and unique technique of extracting thumbnails from a YouTube Video Iframe embedded inside your blog posts. Our technique is unique because it will ignore all images inside the post and will only pull out the Iframe Image provided by YouTube and will display it as the featured thumbnail. If no video Iframe was found only then the existing third party images inside the blog post will be considered to play a thumbnail role. We have already discussed the manual method of displaying YouTube thumbnails in blogspot posts and today we will discuss the dynamic method to automatically do the job for you. Although Blogger now provides a default link to YouTube thumbnail in its JSON feed API but due to its low resolution we still need a better dynamic method to do the job for us. Lets get to work!
Note: Click the Button below to see full list of topics under discussion.
Location of Thumbnail URL
We will use the second method that we discussed in part#9 to extract an image from inside the post content using the path:
json.feed.entry[i].content.$t
Kindly go through part#9 to know the basic technical details
Display YouTube Featured Thumbnails in Recent Posts Widget
Now comes the coding part. We will use the exact same script that we have shared in part#10. Major modifications made have been highlighted in Purple with white text.
<!-- ######### Writing Callback Function ############# -->
<script type="text/javascript">
//----------------------------Defaults
var ListBlogLink = window.location.hostname;
var ListCount = 5;
var TitleCount = 70;
var ListLabel =" ";
var ChrCount = 80;var ImageSize = 100;
//----------------------------Function Start
function mbtlist(json) {
document.write('<ul class="mbtlist">');
for (var i = 0; i < ListCount; i++)
{
//-----------------------------Variables Declared
var listing= ListUrl = ListTitle = ListConten = ListContent =ListImage =thumbUrl =sk = "";
//----------------------------- Title URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";
//----------------------------------- Title Stirng
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}//----------------------------------- Content Check
ListConten = json.feed.entry[i].content.$t;
ListContent= ListConten.replace(/(<([^>]+)>)/ig,"").substr(0, ChrCount);//------------------------------------ Thumbnail Check
// YouTube Thumbnail Search
if (json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/) != null)
{ var youtube_id = json.feed.entry[i].content.$t.match(/youtube\.com.*(\?v=|\/embed\/)(.{11})/).pop();
if (youtube_id.length == 11) {
var ListImage = "'//img.youtube.com/vi/"+youtube_id+"/0.jpg'";
}
}
// Blogger Default Thumbnail Searchelse if (json.feed.entry[i].media$thumbnail)
{
thumbUrl = json.feed.entry[i].media$thumbnail.url;sk= thumbUrl.replace("/s72-c/","/s"+ImageSize+"/");
ListImage= "'" + sk.replace("?imgmax=800","") + "'";
}// Support For 3rd Party Images
else if (json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/) != null)
{
ListImage = json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/)[1];
}else
{
ListImage= "'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpRQIe1EQg0y15xByop7yj0G0FRV1ctes1TTk2cgtzWHtMpNMtIe74r4DO388l3wwTHR9q6ha8KLHidnfRt8Slh2FPJz5-1yVVVPnFK8MsCkChTQl7dgSLRhAey53meqSTuMzG3RKjUTY/s200/Icon.png'";
}
//----------------------------------- Printing List
var listing = "<li><a href="
+ ListUrl+
"><img src="
+ListImage+
"/></a><a class='mbttitle' href="
+ListUrl+
"target='_blank'>"
+ListTitle+
"</a><span class='icontent'>"
+ListContent+
" ... <a href="
+ListUrl+
" class='imore'>»</a></span></li>";
document.write(listing);
}
document.write("</ul>");
}
</script>
<!-- ######### Invoking the Callback Function ############# -->
<script>
ListBlogLink = "http://www.mybloggertricks.com";
ListCount = 4;
TitleCount = 70;
ListLabel = "Video";
ChrCount = 100;document.write("<script src='"+ListBlogLink+"/feeds/posts/default/-/"+ListLabel+"?alt=json-in-script&callback=mbtlist'></"+"script>");
</script>
<!-- ######### Styles for Look ############# -->
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style>
.mbtlist {list-style-type:none;overflow:hidden}
.mbtlist li {margin:0px auto 20px auto; clear:both; color:#666; font-family:Helvetica; font-size:12px; border-bottom:1px dotted #ddd;padding-bottom:10px;}
.mbtlist .mbttitle {font-family:oswald; font-size:16px; color:#0080ff; font-weight:normal; text-decoration:none;}
.mbtlist .mbttitle:hover {color:#00A5FF;}
font-family:georgia; font-size:15px; font-weight:bold}
.mbtlist div span{margin:0 10px 0 0; display:inline-block;}
.mbtlist span {display:block; margin:5px 0px 0px; padding-right:5px;}
.mbtlist .imore {font-size:16px; font-weight:bold; text-decoration:none; color:#666; line-height: 0.7em;}
.mbtlist img {float:left; margin:0px 10px 10px 0px; border:6px solid #fff; padding:0px; width:100px; height:65px; box-shadow:-1px -1px 4px #777; }
.mbtlist .icontent {text-align:justify;}</style>
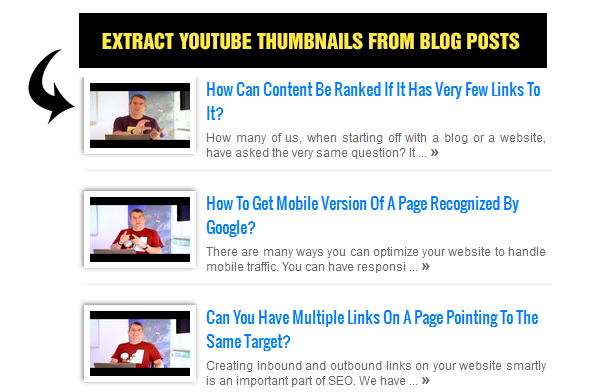
OUTPUT:

Note:
If you visit our Label Video, you will notice that the posts also contain images and our blog is displaying those images as thumbnails and not displaying the youTube thumbnail. But with the above advanced widget, you will actually display youTube thumbnails. I will update the Summary plugin that our blog is using shortly.
How it works?
- First we ran a loop to check if a YouTube Iframe actually exists.
- Next we stored the 11 Characters Video ID inside the variable youtube_id using the
.pop()method..pop()method returns the last group match of the regular expression i.e. {11} - the video ID - Finally we inserted the Video ID inside the standard URL structure of YouTube Thumbnails. We stored the Image URL inside ListImage and passed this value for printing.
- That's it!
How to use it?
To use this plugin for your blogs, simply copy paste the code inside a HTML/Javascript widget and replace ListBlogLink and ListLabel with your Blog URL and Label respectively. For more details read part#6.
Need Help?
Let me know if you ran through any problems in understanding the interesting concept shared above. I hope this method will take blogger to the next level and will help young developers to build better widgets for their blogspot blogs. Feel confident to ask any question by posting your comments. Your brother is here for any help needed. =)











