 An HTML Table is the most important part of a webpage design that helps you organize content in rows and columns. If you have large HTML Tables then they can barely fit in small Mobile screens and if you try to squeeze it up, the tables either crash or becomes unreadable. Today we will help you create dynamic and Fancy Mobile Responsive HTML Tables using Shortcodes that are naturally fluid and responsive by nature. Instead of squeezing the Table we will let your mobile readers to horizontally scroll Table data using their Thumbs. Responsive Tables are touch sensitive and they can be scrolled to left or right, thus making your content both viewable and readable. All these thanks to Blogger Shortcode Plugin that helps you create amazing design tools with a simple one line code!
An HTML Table is the most important part of a webpage design that helps you organize content in rows and columns. If you have large HTML Tables then they can barely fit in small Mobile screens and if you try to squeeze it up, the tables either crash or becomes unreadable. Today we will help you create dynamic and Fancy Mobile Responsive HTML Tables using Shortcodes that are naturally fluid and responsive by nature. Instead of squeezing the Table we will let your mobile readers to horizontally scroll Table data using their Thumbs. Responsive Tables are touch sensitive and they can be scrolled to left or right, thus making your content both viewable and readable. All these thanks to Blogger Shortcode Plugin that helps you create amazing design tools with a simple one line code!You will be able to insert HTML Tables inside your Blog Posts, widgets and guess what? You can even add Tables inside your blogger comments!
What is HTML Table Shortcode?
The table shortcode is a simple textual shortcut code that lets you create fancy Tables without using complex HTML. You can create tables directly from your Blogger Editor composer without needing to switch to the HTML mode.
You all know that a table consists of three important elements which are:
| Element | Definition |
|---|---|
| Row | In HTML syntax we call it the <tr> tag but in our Shortcode we renamed it as [row] |
| Column | In HTML DOM it is known as <td> which is the data container or data cell. You can insert text, images, lists, other tables or shortcodes here etc. In our shortcode we simplified it to [col] |
| Heading | This tag is written as <th> In our shortcode you will call it [heading] which sounds much more readable. |
Instead of using a complex ugly HTML code to design a table you can use a human readable shortcode that does wonders. Our Shortcode is not platform dependent. You can use it anywhere you like, may it be Wordpress, Joomla, Drupal, Blogger or a simple Static HTML webpage. It works great everywhere.
For The Record
So far this is the first Shortcode for HTML tables that does not uses the complex method of passing data as a long sequential array. Instead you will construct the layout for your HTML Table using rows and columns to clearly organize data. Lets create one instantly!
1. Install Blogger Shortcode Plugin
In order to use Table shortcode you must first install the shortcode plugin for your blogspot blog by following 7 easy steps shared in the link below:
Skip installing it if you have already added it in your blogger template
2. Add Color Themes
We have created 4 Color Themes.
- theme1 - Default Black
- theme2 - Blue
- theme3 - Green
- theme4 - Red
Add them to your templates by following these steps:
1 Go To Blogger > Template > Backup your Template
2 Click "Edit HTML"
3 Search for this code ]]></b:skin>
4 Paste the following Code just above it
/*----------HTML Table Shortcode--------*/
#theme1, #theme2,#theme3,#theme4{width:100%;font-family:sans-serif,arial; block;border-spacing: 0;}
#theme1, #theme2,#theme3,#theme4,#theme1 th, #theme2 th,#theme3 th,#theme4 th,#theme1 td, #theme2 td,#theme3 td,#theme4 td{border:1px solid #ddd;border-collapse:collapse}
#theme1 td, #theme2 td,#theme3 td,#theme4 td{padding:10px}
#theme1 th, #theme2 th,#theme3 th,#theme4 th{padding:12px 10px;text-align:left;font-family:oswald;font-weight:400; font-size: 17px;}
#theme1 tr:nth-child(odd){background-color:#f1f1f1}
#theme1 tr:nth-child(even),#theme2 tr:nth-child(even),#theme3 tr:nth-child(even),#theme4 tr:nth-child(even){background-color:#fff}
#theme1 th{background-color:#333;color:#fff;border:1px solid #333}
#theme1 th:nth-child(even){background-color:#555}
/*Blue*/
#theme2 tr:nth-child(odd){background-color:#d3ecf2}
#theme2 th{background-color:#42b0c9;color:#fff;border:1px solid #42b0c9}
#theme2 th:nth-child(even){background-color:#4bbad3}
/*Green*/
#theme3 tr:nth-child(odd){background-color:#e2f2d3}
#theme3 th{background-color:#a3e264;color:#fff;border:1px solid #a3e264}
#theme3 th:nth-child(even){background-color:#85c942}
/*Red*/
#theme4 tr:nth-child(odd){background-color:#efddda;}
#theme4 th{background-color:#ef4832;color:#fff;border:1px solid #ef4832}
#theme4 th:nth-child(even){background-color:#de1f05}
@media only screen and (max-width:768px) {#theme1,#theme2,#theme3,#theme4 {overflow-x: auto;display: block;}}
5 Save your template and all done!
Finally Create HTML Table Shortcode

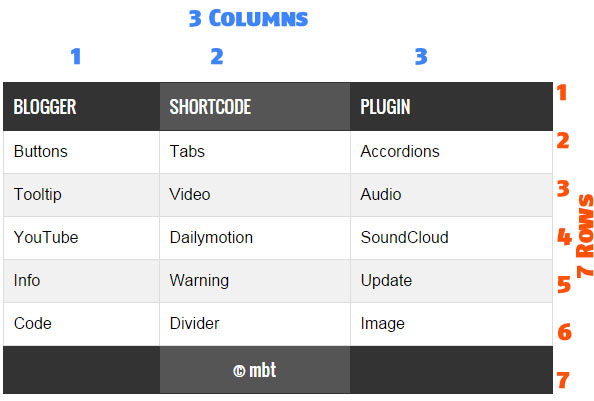
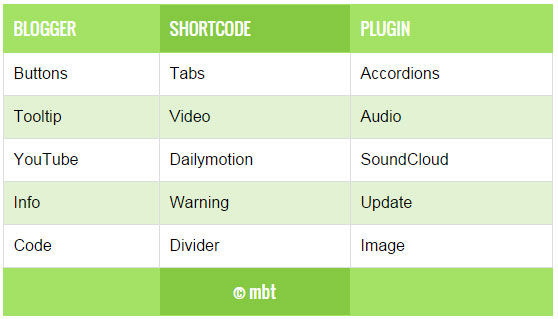
- The above image shows a Responsive Table with 7 Rows and 3 Columns.
- Where each row contains three columns.
- Columns are vertical and Rows are horizontal.
Headings are created using the following shortcode
[heading]Title[/heading]
Data inside table cells is inserted using the following shortcode
[col]Cell[/col]
FULL CODE
Now when you wish to add a Table inside your blog post, you will add the full shortcode in this format.
[table color="theme3"]
[row] [heading]Title 1[/heading] [heading]Title 2[/heading] [/row]
[row] [col]Cell 1[/col] [col]Cell 2[/col] [/row]
[/table]
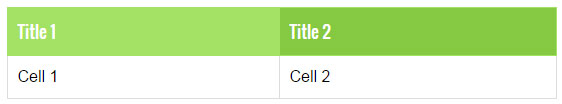
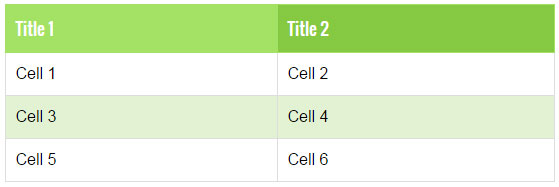
The above Shortcode will create a Green (theme3) Table with 2 rows and 2 columns as shown below

- To choose a different theme color simply replace theme3 with theme4 or theme2
- The default theme is theme1 for which you can use simply [table], no need to mention color attribute.
To Create a Table with 4 Rows and 2 columns you will use the shortcode in this format
[table color="theme3"]
[row] [heading]Title 1[/heading] [heading]Title 2[/heading] [/row]
[row] [col]Cell 1[/col] [col]Cell 2[/col] [/row]
[row] [col]Cell 3[/col] [col]Cell 4[/col] [/row]
[row] [col]Cell 5[/col] [col]Cell 6[/col] [/row]
[/table]

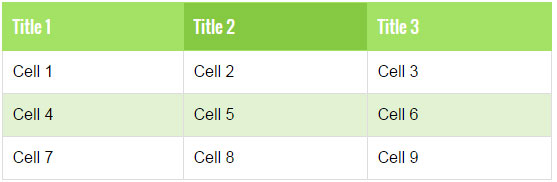
Lets Create a table with 4 Rows and 3 columns.
[table color="theme3"]
[row] [heading]Title 1[/heading] [heading]Title 2[/heading] [heading]Title 3[/heading] [/row]
[row] [col]Cell 1[/col] [col]Cell 2[/col] [col]Cell 3[/col] [/row]
[row] [col]Cell 4[/col] [col]Cell 5[/col] [col]Cell 6[/col] [/row]
[row] [col]Cell 7[/col] [col]Cell 8[/col] [col]Cell 9[/col] [/row]
[/table]

Wasn't that easy? You just need to keep care of the pattern in which you organize the cells. The table will take the shape of the pattern you create using the shortcode. You can insert images, text, lists, videos, other shortcodes and almost any HTML you want!. Sky is the limit with Table Shortcode =)

Need Help?
If you need any further help do let us know. You can also join our 24/7 Free help and support forum to ask for further technical assistance.
Blogger shortcode Plugin have been our biggest contribution to Blogspot blogs. We hope to bring and introduce more such amazing plugins and tools to make your blogging journey worthwhile. Peace and blessings buddies! =)











