
This tutorial requires you that you may have some basic understanding of HTML/CSS/JavaScript no advanced know-how is required and you don't need to be a skilled programmer to understand all these concepts. We will try our best to make it as easy as possible.
Note: Click the Button below to see full list of topics under discussion. BTW the list below is also updated using JSON ;)
Examples of Gadgets created using JSON Feeds
Lets first see what can JSON do for you. I am sharing below some of the most popular widgets created for blogger blogs using JSON Feeds provided by Blogger API. All widgets listed below have been developed by STCnetwork for our clients and we will be sharing with you how to code similar widgets from scratch in coming days.
1. Recent Comments Widget
One of our clients requested a plugin which would show the list of recent comments posted by users. He also wanted to display Post titles and Comments' timestamp inside CSS3 tooltips that we introduced in our shortcode plugin. The JSON feed for comments does not include Post Title data so we had to work around the permalink using JavaScript split function to make it work. The result was something as shown below:
2. Recent Posts by Label
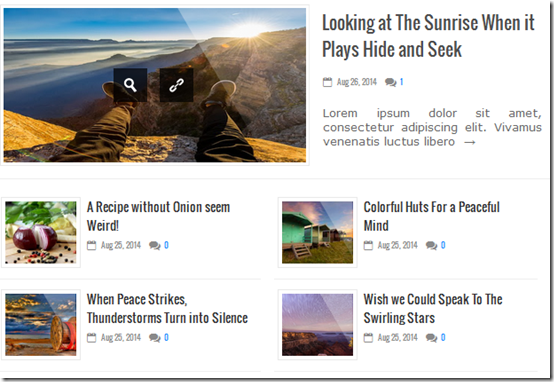
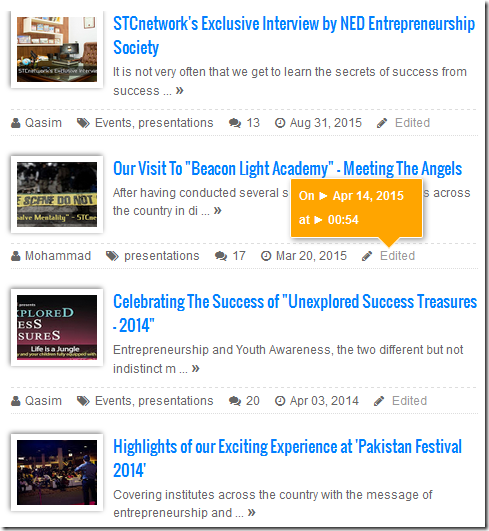
You might have seen several new magazine style templates designed on blogger that shows list of recent posts by Label/category in Vertical / horizontal / gallery view. In one of our most recent templates that we will release quite soon, we implemented this use of JSON feeds in the most creative way possible. Some screenshots of our latest designs are first time shared below:
Horizontal List
Gallery View
Landscape View
Simple Horizontal List View
This plugin was also created for some clients who requested "Edited" option which is often seen on Facebook posts. We introduced a similar in blogger using JSON Feeds' updated object property. You will learn them all!
Interesting Fact!
We created all the above widgets using a single script concept, rest it is all CSS which gives them the different look.
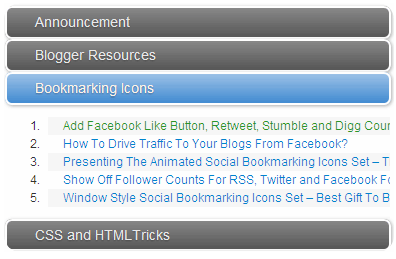
3. Table of Contents
and so..............
later in this tutorial series, you will learn several ways to create new widgets for your blog like "Total posts by author", "Total posts, Total comments count on your blog" and several ways to request data using JSON and display it on your blog.
What is Blogger JSON Feed?
JSON (JavaScript Object Notation) is a lightweight data-interchange format. It is easy for humans to read and write. It is easy for machines to parse and generate. It allows the browser to interact easily with your blog server and fetch data much more faster compared to XML which is much slower in this case.
Google Blogger Team stores all its Posts and Comments data (users data, category list, authors names, profile links, posts titles, post URLs, article content, thumbnails, publish date etc.) inside human-readable files called XML. Accessing data through XML is slow because it requires a XML parser to parse data. Therefore Blogger Data API provides us with JSON support which is a smart alternative to XML files. JSON can easily be parsed through a JavaScript function and is much quicker to read and write compared to XML.
XML Feed URL in Blogger
Blogger XML is served in Atom as well as RSS format so it can be accessed in two ways:
ATOM: http://www.mybloggertricks.com/feeds/posts/default
RSS: http://www.mybloggertricks.com/feeds/posts/default?alt=rss
Using XML Feeds, you provide information about your blog to feed aggregators services like Feedburner and search engines like Google by letting them know easily where each data is located. It serves the same purpose as JSON but JSON is much quicker in performance. Even your blog sitemap is created in XML format and accessed via /sitemap.xml
JSON Feed URL in Blogger
JSON: http://www.mybloggertricks.com/feeds/posts/default?alt=json
The feed object is where all your blog data is stored as shown below.
JSON syntax is made up of these elements:
- Data is stored in name / value pairs
- Curly braces hold objects { }
- Square brackets hold arrays [ ]
In short Blogger JSON Feeds stores your blog data in an organized way and allow third-party services to easily access all this data.
Note: By default JSON feed appears in complex non-readable format as shown below. In next part you will learn how to view it in organized tree-structure format as shown in the screenshots above.
What is Blogger API?
"API" stands for Application Package Interface which is the communication medium for Applications to interact with each other. The developers of an application provides APIs if they want other developer to create apps and interact with their own. Similarly, the Blogger team has created an API of its own that allows external developers to interact with the Blogger content management system.
The Blogger Data API allows client applications to view and update Blogger content in the form of Google Data API feeds. Your client application can use the Data API to create new blog posts, edit or delete existing posts, and query for posts that match particular criteria.
With this API you can:
- Add Posts, Pages and Comments from your blog to a non-blogger site
- Create a Desktop Software that allows users to create or edit Blogger posts from their desktop computers
- Create browser and mobile-based apps that serve the same purpose as above
The JSON feed which provides information about your blog is also provided by Blogger API. Thus Blogger API gives us a great medium to create so many useful widgets and apps.
Some non-techy newbies often confuse Blogger JSON API with Blogger JSON Feeds. JSON feeds are simple files used for storing/interchanging data while JSON API is a Application Package Interface that allows it to interact with other 3rd party applications.
For details refer these links:
Have Questions?
Let me know if you failed to understand any logic or any part of this tutorial. In our next tutorial, you will be introduced towards tools to view JSON and XML in tree structure and human-readable format. Stay tuned and subscribe to our updates for learning all about building better blogger templates and widgets!
Take good care of yourselves. Peace and blessings be upon you all always! =)