Gone are the days when you used to rely on good old search engine results alone. These days, maybe you don't rank well in results for your keyword on Google or any other search engine, but you can launch a social media campaign that can hopefully give you the results that you want.
Essentially, your site and social media need to co-exist. One cannot live without the other, if you want another way of putting it. Social media is one of the best drivers of traffic on the internet, and if you want to increase your chances of being seen, then you have got to get an account on one or more platforms as long as it fits with your brand's identity.
Spreading Awareness of Your Social Media Presence
Once you've set up your social media accounts, you don't just leave it there to be discovered. Sure, you can make use of hashtags and communicate with industry leaders, but that's not enough to bring awareness to your customers. To let them know you have a presence on Facebook, Twitter, Instagram, Vine or Pinterest, you have to make use of the real estate on your website.How exactly do you do that, you ask? Well, by means of social icons.
Social icons are those little images you see that represent a symbol associated with a particular social network. For example, social icons for Twitter usually feature a blue bird. If not that, then a lowercase letter T.
The presence of these images remind your viewers that they have other ways of being up to date with whatever you put out. Social media use is pretty high these days thanks to the immediacy of the medium as well as the fun factor. And more likely than not, your audience would want to know whether you're on any social network.
If you're on the Blogger platform, you can add these social media representations through Font Awesome social icons.
What is Font Awesome?
Font Awesome "gives you scalable vector icons that can instantly be customized - size, color, drop shadow, and anything that can be done with the power of CSS". In essence, it functions as a toolkit where you get access to more than 500 icons for use on your site - free of charge.Now, if you've used social media icons before, you know that there are non-vector varieties. But those offered by Font Awesome are scalable vector icons, and in the long run, they are the better option for your site.
Why is that the case?
Well, a very good reason would be that images take time to load. Yes, these images are tiny but the point still stands. Plus, images tend to lose their quality as computer resolution increases. In other words, if you want your icons to load faster and have a nice, crisp and clean look, then you're better off with using the collection of Font Awesome. Also, the chance to customize your icons accordingly is definitely an attractive factor too.
Why you should start using Font Awesome?
Of the many providers out there, why stick with Font Awesome?- Large collection of icons. You'll not only find social media icons here, but other traditional icons as well.
- CSS support. With CSS, you can adjust the icons according to what suits your site best. You can tinker with the colors, size, shadows and other components. This is something sorely lacking with non-vector images because you're stuck with the icon you chose.
- Speed. Vector images are lightweight and therefore load faster.
- Free. You don't have to pay a single thing when you use Font Awesome.
Adding Font Awesome Social Icons in Blogger
The adding of icons to your Blogger isn't rocket science. In fact, the process is pretty straightforward.Here's what you have to do:
Add Font Awesome Stylesheet into Blogger
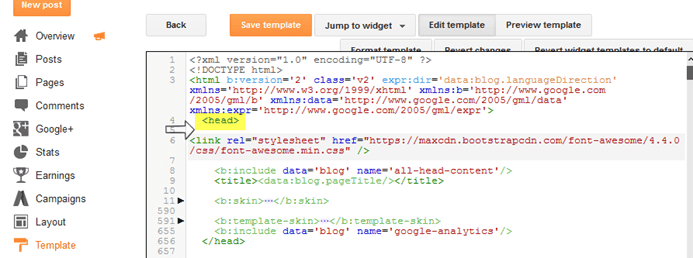
Follow the steps below to get Font Awesome working with your blog:1. Open your Blogger dashboard, go to Template and press the Edit HTML button.
2. Click anywhere inside the code area and press CTRL + F keys to open the search box.
3. Type the <head> tag inside the search box and press Enter to find it.

4. Add the following line of code referencing the location of the font-awesome.min.css stylesheet just below the <head> tag:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />
5. Click the 'Save template' button to save the changes and start playing with Font Awesome!
Using the Font Awesome Icons
After you get the steps in the previous section done, you're now ready to use Font Awesome in your blog. The first thing you need to do is add the social icons links to the HTML and delete the icons that you don't need anymore. This is a sample HTML that you can add:<div id="fawesomeicons">In the above HTML code, we can see 8 separate social icons which can be recognized by looking at the link title attribute. For example, the first one is for Facebook.
<a href="URL-HERE" title="Facebook" target="_blank" rel="nofollow"><i class="fa fa-facebook"></i></a>
<a href="URL-HERE" title="Google Plus" target="_blank" rel="nofollow"><i class="fa fa-google-plus"></i></a>
<a href="URL-HERE" title="Twitter" target="_blank" rel="nofollow"><i class="fa fa-twitter"></i></a>
<a href="URL-HERE" title="Pinterest" target="_blank" rel="nofollow"><i class="fa fa-pinterest"></i></a>
<a href="URL-HERE" title="Instagram" target="_blank" rel="nofollow"><i class="fa fa-instagram"></i></a>
<a href="URL-HERE" title="Bloglovin" target="_blank" rel="nofollow"><i class="fa fa-heart"></i></a>
<a href="URL-HERE" title="Tumblr" target="_blank" rel="nofollow"><i class="fa fa-tumblr"></i></a>
<a href="URL-HERE" title="RSS" target="_blank" rel="nofollow"><i class="fa fa-rss"></i></a>
</div>
To use the social icons, paste your URL where it says URL-HERE for each social icon you want to include. Put the link between the quotes and make sure to not remove any of the quotation marks.
If you want to remove a social icon, just delete that line of code starting with "<a href" and ending with "</a>".
Now, keep in mind that Font Awesome works anywhere with the <i> tag as it was designed to work with inline elements. Although you can use <span>, official documentation prefers the <i> option for brevity.
Font Awesome icons can be placed anywhere using the CSS prefix fa together with the name of the icon. For a list of social media icon names, you can refer to the official website of Font Awesome.
Let's say that you want to display a Youtube icon so you can link it to your official account on the platform. Find the Youtube icon on the list and click on it:
That will bring you to a page for Youtube where you will see this code:
To include the icon within the list, copy any line starting with "<a href" and ending with "</a> from the code above, paste where you want it to appear and replace the code starting with "<i class="fa " and ending with "</i>" with that of your chosen icon.
Finally, after adding the icon, the list will look like this:
<div id="fawesomeicons">Note: don't forget to change the title and add your URL between the quotes.
<a href="URL-HERE" title="Facebook" target="_blank" rel="nofollow"><i class="fa fa-facebook"></i></a>
<a href="URL-HERE" title="Google Plus" target="_blank" rel="nofollow"><i class="fa fa-google-plus"></i></a>
<a href="URL-HERE" title="Twitter" target="_blank" rel="nofollow"><i class="fa fa-twitter"></i></a>
<a href="URL-HERE" title="Pinterest" target="_blank" rel="nofollow"><i class="fa fa-pinterest"></i></a>
<a href="URL-HERE" title="Instagram" target="_blank" rel="nofollow"><i class="fa fa-instagram"></i></a>
<a href="URL-HERE" title="Bloglovin" target="_blank" rel="nofollow"><i class="fa fa-heart"></i></a>
<a href="URL-HERE" title="Tumblr" target="_blank" rel="nofollow"><i class="fa fa-tumblr"></i></a>
<a href="URL-HERE" title="RSS" target="_blank" rel="nofollow"><i class="fa fa-rss"></i></a>
<a href="URL-HERE" title="Youtube" target="_blank" rel="nofollow"><i class="fa fa-youtube"></i></a>
</div>
Once you've finished editing the icons, insert the code into a HTML/Javascript gadget by going to "Layout" and click on the "Add a gadget" link. If you're using WordPress, paste it in a Text widget.
Customize the Font Awesome Icons Using CSS
Suppose you want to make the icons a lot bigger than they currently are. That task is made simple with the use of CSS. Here's a sample code:#fawesomeicons a {To change the font size, increase or decrease the 16px value. Below are the values (30px) for the container's width and height which should always match. Increasing/decreasing these values, will increase/decrease the size of the container where is the font.
font-size: 16px;
width: 30px;
height: 30px;
line-height: 30px;
}
Here are some different styles for the font awesome social icons. In the CSS, look for the #background-color, #border-color, #font-color and #hover-color text so that you can know here to put the color codes. You can use this tool to generate the color code: Color Code Generator. If you don't know how to add CSS, follow this tutorial.
#fawesomeicons {
text-align: center;
}
#fawesomeicons a {
background: #background-color;
color: #font-color;
display: inline-block;
font-size: 16px;
width: 30px;
height: 30px;
line-height: 30px;
margin: 0 1px 6px;
}
#fawesomeicons a:hover{
background: #hover-color;
}
#fawesomeicons {
text-align: center;
}
#fawesomeicons a {
background: #background-color;
color: #font-color;
display: inline-block;
font-size: 16px;
width: 30px;
height: 30px;
line-height: 30px;
margin: 0 1px 6px;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
}
#fawesomeicons a:hover{
background: #hover-color;
}
#fawesomeicons {
text-align: center;
}
#fawesomeicons a {
border: 1px solid #border-color;
color: #font-color;
display: inline-block;
font-size: 16px;
width: 30px;
height: 30px;
line-height: 30px;
margin: 0 1px 6px;
}
#fawesomeicons a:hover{
background: #hover-color;
}
#fawesomeicons {
text-align: center;
}
#fawesomeicons a {
border: 1px solid #border-color;
color: #font-color;
display: inline-block;
font-size: 16px;
width: 30px;
height: 30px;
line-height: 30px;
margin: 0 1px 6px;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
}
#fawesomeicons a:hover{
background: #hover-color;
}
#fawesomeicons {
text-align: center;
}
#fawesomeicons a {
color: #font-color;
display: inline-block;
font-size: 23px;
margin: 0 6px 6px;
}
#fawesomeicons a:hover{
background: #hover-color;
}
Now, what if we want to change the background or font color of a specific icon? First, we need to identify the icon class which is just after the <i class="fa ..." and add it like this:
#fawesomeicons a .fa-facebook {Here, we can change the background and color for the Facebook icon but we can do it for any icon you want. For example, let's add another rule for the twitter icon:
background: #background-color;
color: #font-color;
}
#fawesomeicons a .fa-facebook {To make the fonts bigger, we can add the CSS code like this:
background: #background-color;
color: #font-color;
}
#fawesomeicons a .fa-twitter {
background: #background-color;
color: #font-color;
}
#fawesomeicons {To apply, copy the code above and add the CSS rule with the icon class that you wish to change.
text-align: center;
}
#fawesomeicons a .fa{
display: inline-block;
font-size: 16px;
width: 30px;
height: 30px;
line-height: 30px;
}
#fawesomeicons a .fa-facebook {
background: #background-color;
color: #font-color;
}
#fawesomeicons a .fa-twitter {
background: #background-color;
color: #font-color;
}
Important: When adding the class for your icon, always put a dot (.) in front of it as you can see in the example above, otherwise it won't work.
And that's it! Hopefully, this tutorial helped you to add Font Awesome social icons in Blogger. If you're still in trouble adding them, please take a look at Examples page.











