Recently I have shared Stitched ribbon menu in different styles and before that I have shared many types of menus like horizontal responsive jquery menu, vertical responsive jquery menu etc because a menu is very important for a clear navigation and for a blog's traffic because search engines like only these blogs and websites which have clear navigation. A blog with clear navigation also helps users to reach the content easily which they are looking for and it has a good traffic too. Though blogger is a good platform to create a free website/blog and it has many features but the only problem with blogger is it doesn't have menus and some other basic gadgets like related post gadget, follow buttons etc so if a blogger wish to have a menu in his blog he have to get it from other websites.
A blogger having knowledge about CSS and Html can create a his own menu easily and can add it from other websites also but those who don't know CSS and Html can't do that, they need a step by step tutorial to add a menu in their blogs. So I have shared almost every type of menu with step by step tutorials for those who don't know programming so they can use these tutorials to add desired menus in their blogs. In this post I am sharing an accordion menu with step by step instructions to tell you how to use this menu in your blog but before that i will tell you what an accordion menu is?
What is Accordion menu?
A menu in which tabs can be expanded and collapsed is accordion menu. Its similar to dropdown but a dropdown menu shows options when it is hovered and accordion menu shows options when it is clicked. For example if you have three sub-tabs in About option of you menu so when it is clicked it will expand these three options and when the about button is clicked again it will collapse. You can see a demo in below animated image:
How to add Accordion menu in blogger:
In this post I will share different types of accordion menus just like above one. Choose the one which you like and follow below steps to add it in your blog.
Step 1: Go to blogger dashboard and select layout in menu.
Step 2: Click on add a gadget and scroll down to Html/javascript.
Step 3: Copy the below code and paste it in Html/javascript tab:
<div id='cssmenu'>
<ul>
<li><a href='#'><span>Home</span></a></li>
<li class='active has-sub'><a href='#'><span>Products</span></a>
<ul>
<li class='has-sub'><a href='#'><span>Product 1</span></a>
<ul>
<li><a href='#'><span>Sub Product</span></a></li>
<li class='last'><a href='#'><span>Sub Product</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>Product 2</span></a>
<ul>
<li><a href='#'><span>Sub Product</span></a></li>
<li class='last'><a href='#'><span>Sub Product</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li class='last'><a href='#'><span>Contact</span></a></li>
</ul>
</div>
Step 4: Click on save and move to next step.
Step 5: In this step we have to add javascript code to make slide up and slide down effect in the menu so copy the below code and go to layout, add a gadget, scroll to Html/havascript and paste it:
<script>
( function( $ ) {
$( document ).ready(function() {
$('#cssmenu li.has-sub>a').on('click', function(){
$(this).removeAttr('href');
var element = $(this).parent('li');
if (element.hasClass('open')) {
element.removeClass('open');
element.find('li').removeClass('open');
element.find('ul').slideUp();
}
else {
element.addClass('open');
element.children('ul').slideDown();
element.siblings('li').children('ul').slideUp();
element.siblings('li').removeClass('open');
element.siblings('li').find('li').removeClass('open');
element.siblings('li').find('ul').slideUp();
}
});
$('#cssmenu>ul>li.has-sub>a').append('<span class="holder"></span>');
(function getColor() {
var r, g, b;
var textColor = $('#cssmenu').css('color');
textColor = textColor.slice(4);
r = textColor.slice(0, textColor.indexOf(','));
textColor = textColor.slice(textColor.indexOf(' ') + 1);
g = textColor.slice(0, textColor.indexOf(','));
textColor = textColor.slice(textColor.indexOf(' ') + 1);
b = textColor.slice(0, textColor.indexOf(')'));
var l = rgbToHsl(r, g, b);
if (l > 0.7) {
$('#cssmenu>ul>li>a').css('text-shadow', '0 1px 1px rgba(0, 0, 0, .35)');
$('#cssmenu>ul>li>a>span').css('border-color', 'rgba(0, 0, 0, .35)');
}
else
{
$('#cssmenu>ul>li>a').css('text-shadow', '0 1px 0 rgba(255, 255, 255, .35)');
$('#cssmenu>ul>li>a>span').css('border-color', 'rgba(255, 255, 255, .35)');
}
})();
function rgbToHsl(r, g, b) {
r /= 255, g /= 255, b /= 255;
var max = Math.max(r, g, b), min = Math.min(r, g, b);
var h, s, l = (max + min) / 2;
if(max == min){
h = s = 0;
}
else {
var d = max - min;
s = l > 0.5 ? d / (2 - max - min) : d / (max + min);
switch(max){
case r: h = (g - b) / d + (g < b ? 6 : 0); break;
case g: h = (b - r) / d + 2; break;
case b: h = (r - g) / d + 4; break;
}
h /= 6;
}
return l;
}
});
} )( jQuery );
</script>
Step 6: Click on save, now we have to add CSS code to decorate this menu so go to template and click on edit Html.
Step 7: Click anywhere in the Html code and search for </head> by using Ctrl+F on your keyboard.
Step 8: Copy the below code and paste it below </head>:
<meta charset='utf-8'/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="styles.css"/>
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<script src="script.js"></script>
Step 9: Search again for ]]></b:skin> by using Ctrl+F on your keyboard.
Step 10: Copy below code and paste it just above ]]></b:skin>.
#cssmenu,
#cssmenu ul,
#cssmenu ul li,
#cssmenu ul li a {
margin: 0;
padding: 0;
border: 0;
list-style: none;
line-height: 1;
display: block;
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
#cssmenu {
width: 200px;
font-family: Helvetica, Arial, sans-serif;
color: #ffffff;
}
#cssmenu ul ul {
display: none;
}
.align-right {
float: right;
}
#cssmenu > ul > li > a {
padding: 15px 20px;
border-left: 1px solid #1682ba;
border-right: 1px solid #1682ba;
border-top: 1px solid #1682ba;
cursor: pointer;
z-index: 2;
font-size: 14px;
font-weight: bold;
text-decoration: none;
color: #ffffff;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.35);
background: #36aae7;
background: -webkit-linear-gradient(#36aae7, #1fa0e4);
background: -moz-linear-gradient(#36aae7, #1fa0e4);
background: -o-linear-gradient(#36aae7, #1fa0e4);
background: -ms-linear-gradient(#36aae7, #1fa0e4);
background: linear-gradient(#36aae7, #1fa0e4);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15);
}
#cssmenu > ul > li > a:hover,
#cssmenu > ul > li.active > a,
#cssmenu > ul > li.open > a {
color: #eeeeee;
background: #1fa0e4;
background: -webkit-linear-gradient(#1fa0e4, #1992d1);
background: -moz-linear-gradient(#1fa0e4, #1992d1);
background: -o-linear-gradient(#1fa0e4, #1992d1);
background: -ms-linear-gradient(#1fa0e4, #1992d1);
background: linear-gradient(#1fa0e4, #1992d1);
}
#cssmenu > ul > li.open > a {
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.15), 0 1px 1px rgba(0, 0, 0, 0.15);
border-bottom: 1px solid #1682ba;
}
#cssmenu > ul > li:last-child > a,
#cssmenu > ul > li.last > a {
border-bottom: 1px solid #1682ba;
}
.holder {
width: 0;
height: 0;
position: absolute;
top: 0;
right: 0;
}
.holder::after,
.holder::before {
display: block;
position: absolute;
content: "";
width: 6px;
height: 6px;
right: 20px;
z-index: 10;
-webkit-transform: rotate(-135deg);
-moz-transform: rotate(-135deg);
-ms-transform: rotate(-135deg);
-o-transform: rotate(-135deg);
transform: rotate(-135deg);
}
.holder::after {
top: 17px;
border-top: 2px solid #ffffff;
border-left: 2px solid #ffffff;
}
#cssmenu > ul > li > a:hover > span::after,
#cssmenu > ul > li.active > a > span::after,
#cssmenu > ul > li.open > a > span::after {
border-color: #eeeeee;
}
.holder::before {
top: 18px;
border-top: 2px solid;
border-left: 2px solid;
border-top-color: inherit;
border-left-color: inherit;
}
#cssmenu ul ul li a {
cursor: pointer;
border-bottom: 1px solid #32373e;
border-left: 1px solid #32373e;
border-right: 1px solid #32373e;
padding: 10px 20px;
z-index: 1;
text-decoration: none;
font-size: 13px;
color: #eeeeee;
background: #49505a;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1);
}
#cssmenu ul ul li:hover > a,
#cssmenu ul ul li.open > a,
#cssmenu ul ul li.active > a {
background: #424852;
color: #ffffff;
}
#cssmenu ul ul li:first-child > a {
box-shadow: none;
}
#cssmenu ul ul ul li:first-child > a {
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1);
}
#cssmenu ul ul ul li a {
padding-left: 30px;
}
#cssmenu > ul > li > ul > li:last-child > a,
#cssmenu > ul > li > ul > li.last > a {
border-bottom: 0;
}
#cssmenu > ul > li > ul > li.open:last-child > a,
#cssmenu > ul > li > ul > li.last.open > a {
border-bottom: 1px solid #32373e;
}
#cssmenu > ul > li > ul > li.open:last-child > ul > li:last-child > a {
border-bottom: 0;
}
#cssmenu ul ul li.has-sub > a::after {
display: block;
position: absolute;
content: "";
width: 5px;
height: 5px;
right: 20px;
z-index: 10;
top: 11.5px;
border-top: 2px solid #eeeeee;
border-left: 2px solid #eeeeee;
-webkit-transform: rotate(-135deg);
-moz-transform: rotate(-135deg);
-ms-transform: rotate(-135deg);
-o-transform: rotate(-135deg);
transform: rotate(-135deg);
}
#cssmenu ul ul li.active > a::after,
#cssmenu ul ul li.open > a::after,
#cssmenu ul ul li > a:hover::after {
border-color: #ffffff;
}
Step 11: Click on save template and you are done.
To customize this menu scroll down and read customization part of second menu.
Accordion menu Style 2(Grey and green theme) for blogger:
This menu works like above menu but it has different color, width and height. It also works on jquery and it is designed same as above one so we have to follow the same step which we followed for blue menu. You can see an animated image of this menu below, if you like it then follow below steps to add it in your blog:
Step 1: Go to blogger and click on layout.
Step 2: Click on add a gadget and scroll down to Html/javascript.
Step 3: Copy the below code and paste it in Html/javascript window:
<div id='cssmenu'>
<ul>
<li class='active'><a href='#'><span>Home</span></a></li>
<li class='has-sub'><a href='#'><span>Products</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a></li>
<li><a href='#'><span>Product 2</span></a></li>
<li class='last'><a href='#'><span>Product 3</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>About</span></a>
<ul>
<li><a href='#'><span>Company</span></a></li>
<li class='last'><a href='#'><span>Contact</span></a></li>
</ul>
</li>
<li class='last'><a href='#'><span>Contact</span></a></li>
</ul>
</div>
Step 4: Click on save and click on add a gadget again.
Step 5: Scroll down to Html/javascript again and paste the below code in it:
<script>
( function( $ ) {
$( document ).ready(function() {
$('#cssmenu ul ul li:odd').addClass('odd');
$('#cssmenu ul ul li:even').addClass('even');
$('#cssmenu > ul > li > a').click(function() {
$('#cssmenu li').removeClass('active');
$(this).closest('li').addClass('active');
var checkElement = $(this).next();
if((checkElement.is('ul')) && (checkElement.is(':visible'))) {
$(this).closest('li').removeClass('active');
checkElement.slideUp('normal');
}
if((checkElement.is('ul')) && (!checkElement.is(':visible'))) {
$('#cssmenu ul ul:visible').slideUp('normal');
checkElement.slideDown('normal');
}
if($(this).closest('li').find('ul').children().length == 0) {
return true;
} else {
return false;
}
});
});
} )( jQuery );
</script>
Step 6: Click on save and go to template.
Step 7: Click on Edit Html and click anywhere in the Html code.
Step 8: Search for <head> by using Ctrl+F on your keyboard and paste the below code below <head> in Html code:
<meta charset='utf-8'>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="styles.css">
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"</script>
<script src="script.js"></script>
Step 9: Search for ]]></b:skin> and just above it paste the below code:
@import url(http://fonts.googleapis.com/css?family=Lato);
@charset "UTF-8";
/* Base Styles */
#cssmenu,
#cssmenu ul,
#cssmenu li,
#cssmenu a {
margin: 0;
padding: 0;
border: 0;
list-style: none;
font-weight: normal;
text-decoration: none;
line-height: 1;
font-family: 'Lato', sans-serif;
font-size: 14px;
position: relative;
}
#cssmenu a {
line-height: 1.3;
padding: 6px 15px;
}
#cssmenu {
width: 200px;
}
#cssmenu > ul > li {
cursor: pointer;
background: #000;
border-bottom: 1px solid #4c4e53;
}
#cssmenu > ul > li:last-child {
border-bottom: 1px solid #3e3d3c;
}
#cssmenu > ul > li > a {
font-size: 13px;
display: block;
color: #ffffff;
text-shadow: 0 1px 1px #000;
background: #64676e;
background: -moz-linear-gradient(#64676e 0%, #4c4e53 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #64676e), color-stop(100%, #4c4e53));
background: -webkit-linear-gradient(#64676e 0%, #4c4e53 100%);
background: linear-gradient(#64676e 0%, #4c4e53 100%);
}
#cssmenu > ul > li > a:hover {
text-decoration: none;
}
#cssmenu > ul > li.active {
border-bottom: none;
}
#cssmenu > ul > li.active > a {
background: #97c700;
background: -moz-linear-gradient(#97c700 0%, #709400 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #97c700), color-stop(100%, #709400));
background: -webkit-linear-gradient(#97c700 0%, #709400 100%);
background: linear-gradient(#97c700 0%, #709400 100%);
color: #4e5800;
text-shadow: 0 1px 1px #709400;
}
#cssmenu > ul > li.has-sub > a:after {
content: "";
position: absolute;
top: 10px;
right: 10px;
border: 5px solid transparent;
border-left: 5px solid #ffffff;
}
#cssmenu > ul > li.has-sub.active > a:after {
right: 14px;
top: 12px;
border: 5px solid transparent;
border-top: 5px solid #4e5800;
}
/* Sub menu */
#cssmenu ul ul {
padding: 0;
display: none;
}
#cssmenu ul ul a {
background: #efefef;
display: block;
color: #797979;
font-size: 13px;
}
#cssmenu ul ul li {
border-bottom: 1px solid #c9c9c9;
}
#cssmenu ul ul li.odd a {
background: #e5e5e5;
}
#cssmenu ul ul li:last-child {
border: none;
}
Step 10: Click on save template and you are done.
Customization:
Although you can customize this menu but do it only if you have knowledge about CSS otherwise this menu may stop working. Here I will just tell you how to add or remove tabs in this menu and how to put links in tabs.
Adding and removing tabs:
We will use Html code which we used in step 3 to add a new tab in the menu, long code which I have mentioned in step 9 is CSS code which only decorates the menu so we don't need to make any changes in CSS code. To add a new tab in menu paste <li><a href='#'><span>Tab name</span></a></li> in code used in step 3 and replace Tab name with the name which you want to show in the menu. For example you want to add a new tab having name new tab below Home in the menu now all you have to do is to add <li><a href='#'><span>New tab</span></a></li> below <li class='active'><a href='#'><span>Home</span></a></li> in the Html code used in step 3 above. Final code should look like below code:
<div id='cssmenu'>
<ul>
<li class='active'><a href='#'><span>Home</span></a></li>
<li><a href='#'><span>New tab</span></a></li>
<li class='has-sub'><a href='#'><span>Products</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a></li>
<li><a href='#'><span>Product 2</span></a></li>
<li class='last'><a href='#'><span>Product 3</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>About</span></a>
<ul>
<li><a href='#'><span>Company</span></a></li>
<li class='last'><a href='#'><span>Contact</span></a></li>
</ul>
</li>
<li class='last'><a href='#'><span>Contact</span></a></li>
</ul>
</div>
Similarly to remove an existing tab just remove code of the tab for example you want to remove New tab from menu now just remove <li><a href='#'><span>New tab</span></a></li> and you are done.
To add a drop-down tab having sub-tabs like shown in above image(Products tab) add below code in the Html code
<li class='has-sub'><a href='#'><span>Products</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a></li>
<li><a href='#'><span>Product 2</span></a></li>
<li class='last'><a href='#'><span>Product 3</span></a></li>
</ul>
Where Products is the tab having sub-tabs Product 1, Product 2 and Product 3. For example you want to add a tab below home having title About with sub-tabs Company, Author and website now you have to add below piece of code in Html code:
<li class='has-sub'><a href='#'><span>About</span></a>
<ul>
<li><a href='#'><span>Company</span></a></li>
<li><a href='#'><span>Author</span></a></li>
<li class='last'><a href='#'><span>Website</span></a></li>
</ul>
Final code should like below code:
<div id='cssmenu'>
<ul>
<li class='active'><a href='#'><span>Home</span></a></li>
<li class='has-sub'><a href='#'><span>About</span></a>
<ul>
<li><a href='#'><span>Company</span></a></li>
<li><a href='#'><span>Author</span></a></li>
<li class='last'><a href='#'><span>Website</span></a></li>
</ul>
<li class='has-sub'><a href='#'><span>Products</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a></li>
<li><a href='#'><span>Product 2</span></a></li>
<li class='last'><a href='#'><span>Product 3</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>About</span></a>
<ul>
<li><a href='#'><span>Company</span></a></li>
<li class='last'><a href='#'><span>Contact</span></a></li>
</ul>
</li>
<li class='last'><a href='#'><span>Contact</span></a></li>
</ul>
</div>
Adding link in tabs:
To add link in a tab replace # with your link. For example if you want to add homepage link to home tab then replace # in <li class='active'><a href='#'><span>Home</span></a></li> with homepage link of your blog.
Customization:
Although you can customize this menu but do it only if you have knowledge about CSS otherwise this menu may stop working. Here I will just tell you how to add or remove tabs in this menu and how to put links in tabs.
Adding and removing tabs:
We will use Html code which we used in step 3 to add a new tab in the menu, long code which I have mentioned in step 9 is CSS code which only decorates the menu so we don't need to make any changes in CSS code. To add a new tab in menu paste <li><a href='#'><span>Tab name</span></a></li> in code used in step 3 and replace Tab name with the name which you want to show in the menu. For example you want to add a new tab having name new tab below Home in the menu now all you have to do is to add <li><a href='#'><span>New tab</span></a></li> below <li class='active'><a href='#'><span>Home</span></a></li> in the Html code used in step 3 above. Final code should look like below code:
<div id='cssmenu'>
<ul>
<li class='active'><a href='#'><span>Home</span></a></li>
<li><a href='#'><span>New tab</span></a></li>
<li class='has-sub'><a href='#'><span>Products</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a></li>
<li><a href='#'><span>Product 2</span></a></li>
<li class='last'><a href='#'><span>Product 3</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>About</span></a>
<ul>
<li><a href='#'><span>Company</span></a></li>
<li class='last'><a href='#'><span>Contact</span></a></li>
</ul>
</li>
<li class='last'><a href='#'><span>Contact</span></a></li>
</ul>
</div>
Similarly to remove an existing tab just remove code of the tab for example you want to remove New tab from menu now just remove <li><a href='#'><span>New tab</span></a></li> and you are done.
To add a drop-down tab having sub-tabs like shown in above image(Products tab) add below code in the Html code
<li class='has-sub'><a href='#'><span>Products</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a></li>
<li><a href='#'><span>Product 2</span></a></li>
<li class='last'><a href='#'><span>Product 3</span></a></li>
</ul>
Where Products is the tab having sub-tabs Product 1, Product 2 and Product 3. For example you want to add a tab below home having title About with sub-tabs Company, Author and website now you have to add below piece of code in Html code:
<li class='has-sub'><a href='#'><span>About</span></a>
<ul>
<li><a href='#'><span>Company</span></a></li>
<li><a href='#'><span>Author</span></a></li>
<li class='last'><a href='#'><span>Website</span></a></li>
</ul>
Final code should like below code:
<div id='cssmenu'>
<ul>
<li class='active'><a href='#'><span>Home</span></a></li>
<li class='has-sub'><a href='#'><span>About</span></a>
<ul>
<li><a href='#'><span>Company</span></a></li>
<li><a href='#'><span>Author</span></a></li>
<li class='last'><a href='#'><span>Website</span></a></li>
</ul>
<li class='has-sub'><a href='#'><span>Products</span></a>
<ul>
<li><a href='#'><span>Product 1</span></a></li>
<li><a href='#'><span>Product 2</span></a></li>
<li class='last'><a href='#'><span>Product 3</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>About</span></a>
<ul>
<li><a href='#'><span>Company</span></a></li>
<li class='last'><a href='#'><span>Contact</span></a></li>
</ul>
</li>
<li class='last'><a href='#'><span>Contact</span></a></li>
</ul>
</div>
Adding link in tabs:
To add link in a tab replace # with your link. For example if you want to add homepage link to home tab then replace # in <li class='active'><a href='#'><span>Home</span></a></li> with homepage link of your blog.
Accordion menu Style 3(Responsive design) for blogger:
This menu is totally different from above menus, these are classic simple menus but this one is stylish and responsive. It has neat and descent color and its tabs fold up like a leaf when hovered by mouse. It is also accordion menu but not like above menus. Its tabs do not collapse and expand as in this menu there are no sub-tabs(drop downs), it is a flat menu. You can see an animated image of this menu below, if you like it and want to add it to your blog follow below steps and you are done:
Step 1: Go to blogger dashboard and select layout in blogger menu.
Step 2: Click on add a gadget and scroll down to Html/javascript.
Step 3: Copy below code and paste it in Html/javascript window:
<nav class="menu">
<input type="checkbox" id="togglemenu" checked />
<label for="togglemenu" class="togglemenu"></label>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Sitemap</a></li>
<li><a href="#">Feedback</a></li>
</ul>
</nav>
Step 4: Click on save and go to template.
Step 5: Click on Edit html and on the Html page search for ]]></b:skin>.
Step 6: Paste the below CSS code just ]]></b:skin>:
<style>
@import url(http://fonts.googleapis.com/css?family=Source+Sans+Pro:300);
@import url(http://weloveiconfonts.com/api/?family=entypo);
}
/* HTML5 display-role reset for older browsers */
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
}
html{
height: 0%;
}
body{
vertical-align:middle;
height:100%;
}
.menu{
vertical-align:middle;
width:300px;
display:inline-block;
font-family: 'Source Sans Pro', sans-serif;
transform:translate3d(0,0,0);
}
.menu input{
position:absolute;
left:-9999px;
}
.menu #togglemenu:checked ~ ul {
max-height:300px;
padding-bottom:1em;
}
.togglemenu {
background: #fC634B;
color: white;
width:267px;
height:35px;
display: block;
padding: 0.75em;
text-align: center;
cursor:pointer;
font-family: 'entypo', sans-serif;
}
.togglemenu:before{
content: "\2630";
font-size:2.2em;
vertical-align:middle;
}
.menu ul{
margin-top:2px;
text-align:left;
max-height:0px;
overflow:hidden;
padding-bottom:0;
transition:300ms ease all;
}
.menu li{
margin-bottom:px;
position:relative;
z-index:10;
padding:1.3px 1px;
transition:300ms ease all;
}
.menu li a {
display: block;
position:relative;
right:15px;
width:100%;
height:45px;
padding: 1em;
font-size:15px;
background: rgb(192, 192, 192);
text-decoration:none;
color:white;
box-sizing:border-box;
transition:300ms ease all;
}
.menu li:hover a {
width:99%;
margin-left:1%;
box-shadow: inset 300px 0 300px -300px rgba(255, 255, 255, 0.6);
}
.menu li:before {
content: "";
position: absolute;
width: 50%;
height: 30%;
left: 1%;
bottom: 16px;
box-shadow: 10px 0 0px black;
transition:300ms ease all;
transform: rotate(0deg);
}
.menu li:hover:before {
box-shadow: 10px 0 30px black;
transform: rotate(-4deg);
bottom: 6px;
}
.menu li:hover + li{
z-index:1;
}
</style>
Step 7: Click on save template and you are done.
Customization:
You can customize this menu like its color, its folding effect, height and width etc but this menu looks good as it is so I suggest you not to customize it. Inspite of this if you want to customize this menu you can change orange color to other color which you want, to do so just replace #fC634B with your own color code in above piece of code which I've highlighted by orange color(background: #fC634B;). Except this to add a new tab in your menu or remove an existing tab from your menu follow below steps:
Adding and removing tabs:
We will use Html code which we used in step 3 to add a new tab the, long code which I have mentioned in step 6 is CSS code which only decorates the menu so we don't need to make any changes in CSS code. To add a new tab in menu paste <li><a href="#">Tab name</a></li> in code used in step 3 and replace tab name with the name which you want to appear in the menu. For example you want to add a new tab having name new tab below Home in the menu now all you have to do is to add <li><a href="#">New tab</a></li> below <li><a href="#">Home</a></li> in the Html code used in step 3 above. Final code should look like below code:
<nav class="menu">
<input type="checkbox" id="togglemenu" checked />
<label for="togglemenu" class="togglemenu"></label>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">New tab</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Sitemap</a></li>
<li><a href="#">Feedback</a></li>
</ul>
</nav>
Similarly to remove an existing tab just remove code of the tab for example you want to remove New tab from menu now just remove <li><a href="#">New tab</a></li> and you are done.
Adding link in tabs:
To add link in a tab replace # with your link. For example if you want to add homepage link to home tab then replace # in <li><a href="#">Home</a></li> with homepage link of your blog.
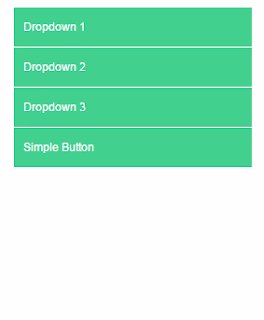
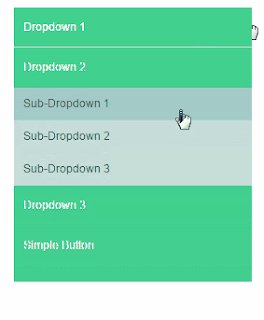
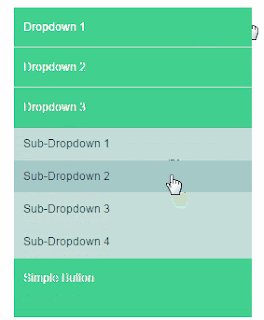
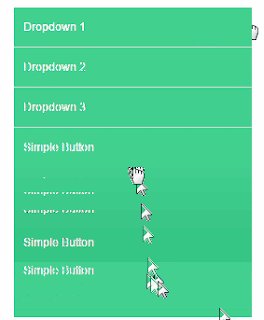
Accordion menu Style 4(Fully Responsive design) for blogger:
This menu is fully responsive. It has sub dropdowns which opens on mouse hover. You can see its demo as well as learn how to add this fully responsive accordion menu in blog.
To add this menu in your blog follow below steps:
Step 1: Go to blogger dashboard and navigate to layout.
Step 2: Click on add a gadget and scroll down to Html/Javascript.
Step 3: Copy below code and paste it into the Html/Javascript window.
<style>
.menu {
margin: 0 auto;
padding: 0;
width: auto;
}
.menu li {
list-style: none;
padding:0px;
}
.menu li a {
display: table;
margin-top: 1px;
padding: 14px 10px;
width: 100%;
background: #42D08F;
text-decoration: none;
text-align: left;
vertical-align: middle;
color: #fff;
overflow: hidden;
-webkit-transition-property: background;
-webkit-transition-duration: 0.4s;
-webkit-transition-timing-function: ease-out;
transition-property: background;
transition-duration: 0.4s;
transition-timing-function: ease-out;
}
.menu > li:first-child a { margin-top: 0; }
.menu li a:hover {
background: #2BBB79;
-webkit-transition-property: background;
-webkit-transition-duration: 0.2s;
-webkit-transition-timing-function: ease-out;
transition-property: background;
transition-duration: 0.2s;
transition-timing-function: ease-out;
}
.menu li ul {
margin: 0;
padding: 0;
}
.menu li li a {
display: block;
margin-top: 0;
padding: 0 10px;
height: 0;
background: #C6DDD9;
color: #1F3D39;
-webkit-transition-property: all;
-webkit-transition-duration: 0.5s;
-webkit-transition-timing-function: ease-out;
transition-property: all;
transition-duration: 0.5s;
transition-timing-function: ease-out;
}
.menu > li:hover li a {
display: table;
margin-top: 1px;
padding: 10px;
width: 100%;
height: 1em;
-webkit-transition-property: all;
-webkit-transition-duration: 0.3s;
-webkit-transition-timing-function: ease-out;
transition-property: all;
transition-duration: 0.3s;
transition-timing-function: ease-out;
}
.menu > li:hover li a:hover {
background: #A4CAC8;
-webkit-transition-property: background;
-webkit-transition-duration: 0.2s;
-webkit-transition-timing-function: ease-out;
transition-property: background;
transition-duration: 0.2s;
transition-timing-function: ease-out;
}
</style>
<link href="http://www.cssscript.com/wp-includes/css/sticky.css" rel="stylesheet" type="text/css" />
<nav id="menu_box">
<ul class="menu">
<li> <a href="#">Dropdown 1</a>
<ul>
<li><a href="#">Sub-Dropdown 1</a></li>
<li><a href="#">Sub-Dropdown 2</a></li>
</ul>
</li>
<li> <a href="#">Dropdown 2</a>
<ul>
<li><a href="#">Sub-Dropdown 1</a></li>
<li><a href="#">Sub-Dropdown 2</a></li>
<li><a href="#">Sub-Dropdown 3</a></li>
</ul>
</li>
<li> <a href="#">Dropdown 3</a>
<ul>
<li><a href="#">Sub-Dropdown 1</a></li>
<li><a href="#">Sub-Dropdown 2</a></li>
<li><a href="#">Sub-Dropdown 3</a></li>
<li><a href="#">Sub-Dropdown 4</a></li>
</ul>
</li>
<li> <a href="#">Simple Button</a> </li>
</ul>
</nav>
Step 4: Click on save and you are done.
Customization:
- To add a new single tab without any dropdown use the below code.
<li> <a href="#">New tab</a> </li>
- To add a dropdown tabadd the following code in between <nav> and </nav>
<li> <a href="#">Dropdown</a>
<ul>
<li><a href="#">Sub-Dropdown 1</a></li>
<li><a href="#">Sub-Dropdown 2</a></li>
<li><a href="#">Sub-Dropdown 3</a></li>
<li><a href="#">Sub-Dropdown 4</a></li>
</ul>
</li>
In the above dropdown code dropdown has 4 tabs you can reduce or increase the amount of tabs by adding simgle tab code in between <ul> and </ul>
- Replace hashes(#) with your links
I hope you like this post and all the menus works on your blog, if you have any problem feel free to ask me in comments or contact me. Follow and subscribe to get instant news about blogger menus in your inbox. If you have any suggestion or opinion leave a comment below. Share this post with others if you like it.
Search tags: Blogger menu, menus for blogger, stylish responsive menu for blogger, vertical menu for blogger, accordion menu for blogger, collapsible menu menu for blogger, menu which can be expand and collapsed, CSS menu for blogger, vertical menu with responsive design for blogger, 101Helper blogger menus.