It is not very often that we get to learn the secrets of success from successful people. Many are very secretive about what they do and how they achieve success. But it has always been our understanding that if you limit knowledge, knowledge will in turn limit you. It is our aim here at STCnetwork to spread our knowledge and to provide guidance to aspiring people looking to make a name for themselves online. To that end, I'd like to share with all our readers some words of wisdom passed on by our Mohammad Mustafa, who was cordially invited by the NED Entrepreneurship Society (NES) to an interview as an alumni where he shared some insights about his professional life and online business secrets, and how he started STCnetwork and reshaped it into what it is today. The interview took place at STCnetwork's head office in karachi.
The interview was partly in English and partly in Urdu. For our readers, we have translated the interview and retold the story in a narrative form. Hope you find it useful and inspiring :)
Q 1: Tell us about your business - how and when did you start?
It’s not easy to identify a particular point in time when it all started. A lot of things in life can be attributed to fate and circumstance. After A-levels, I – like my peers – applied for higher education in the United States. But was unable to secure a visa owing to unfavorable financial circumstances. Studying and working hard all your life to realize your dream of getting a scholarship, and then having that dream snatched away takes its toll on a person’s mind. Heart-broken, I felt reluctant to pursue higher studies. I guess that’s when it all started.
I spent some of my time learning about and making a small personal website for friends. That’s when I realized that all the things I was learning, I can write about it and teach others as well. And thus began the foray into the world of blogging. That crazy hobby turned into a full-time profession.
Q 2: Where did you start, and where does your business stand now?

I brought a laptop during my second year of Computer and Systems engineering. The earnings I generated blogging, I invested them into resources that would help me along the way. It started from a Pentium 3 in a small room where I used to write articles, and slowly and gradually it started taking the shape of a network. Now, this network has many websites under its umbrella.
Many people think that the major source of income is the advertisements on these websites. That is not the story. The story behind any professional blogger is the services that he provides at the backend. The biggest difference us and most other publishers is that we learn, we practice and then we share. To do a specific task, not everyone has the time or the energy to learn everything about it. It’s just better to find someone who already has the know-how. That’s where we, as professional bloggers, come in. As compared to a freelancer, a professional blogger has a portfolio and more credibility and people trust him more.
We currently have a large client-base, and right now we’re into phase one of our venture whereby we have set up an office and registered our company STCnetwork, which is Pakistan’s first registered company of professional bloggers. We plan to take this nationwide and to develop the first ever SEO academy in Pakistan, and we’re working hard day and night to realize that dream!
Q 3: Did you always plan on becoming an Entrepreneur?
To be honest, I didn’t even know how to pronounce ‘Entrepreneurship’ until a few years ago, which was when I looked it up and realized that this is what I have been doing all along – I’m an Entrepreneur. I guess the freedom of creativity was the one thing that attracted me towards entrepreneurship, and I often associate the term ‘slave mentality’ with having a job, because you are not free to do what you want and you have to do what your supervisor says to you.
Q 4: What was your family’s reaction to you becoming a professional blogger?
One of the biggest dilemma with any serious blogger – or any such professional for that matter – is the lack of support from parents. Blogging is something that has picked up pace in the last few years, and the older generation has a hard time following the concept. It takes at least 6 months for you to set up an identity for yourself, and another 6 months to get the hang of what you’re doing. When I started blogging, initially I had a very low income, and that didn’t serve as much of a motivation for my parents who couldn’t see the point of it all.
But money is never the point. My passion was to learn and to share what I have learnt. Having someone read and comment on my articles was motivation enough for me. That and my mentors helped me stay persistent and focus on my goal. My first mentors were Indians and I will never forget their help.
Q 5: You have always referred to blogging as an art. Why is that?
A blogger is a complete package of everything that exists online. A blogger needs to know the basics of web design and development, a blogger needs to be more pro-active than a journalist, because he needs to stay up to date with the latest in technology, latest in his field, and latest out there on the internet.
Q 6: What does "STC" stands for?
Back in O levels, our English teacher instructed us to write a poem to be featured in the school magazine. The poem I wrote was titled “Death Was What I Met Last Night” and it was about a boy who tries to bribe the Angel of Death to save himself. But the Angel reminds him that everything in life was just temporary, and death is an eventuality everyone has to face. The poem had a rhythmic phrase “Soon To Come”, and I adopted this phrase as a trade mark, serving to keep me grounded and to remind me that no matter how successful you are in life, you must never lose sight of the truth which each and every one of us has to face one day.
Q 7: How do you manage the workload of running multiple websites at once?
Entrepreneurship isn’t a one man job. You need a team, and you need to learn how to delegate your work. We have a team of authors; Nida Zaidi who writes from Karachi, Qasim Zaib from Islamabad, Yusra Adil from Dubai, and our latest addition Rohan from India. These are our ‘Ninjas’ managing our sites while I handle working with our clients. The important thing isn’t just to work hard, but to work smart as well.

Q 8: What other hobbies do you maintain apart from your work?
I love swimming, and I love riding bikes – though I wish I had a horse to ride. The best thing about life is to enjoy your leisure time, which I spend with friends. I love spending quality time with friends, and I think you’re being cruel with your life if you spend 6 days of the week working but don’t take out leisure time for yourself.
I love riding bikes, and I currently have a 125 which is my second bike. My first 125 was stolen from university grounds on my last day at university when I went to get my degree. In that sense, I like to think of my degree as having cost me a bike. Other than that, I have a family car but for leisure time and spending time with friends, a bike is your best friend, although I do not indulge in stunts because that’s not what a responsible family and business man does – gambling with your life and health for no apparent reason.
Q 9: What hurdles did you face in your business initially?
I think the biggest fear every new-comer faces is coping with the challenge of client expectations. The client pays you for a job, and expects you to do it well. The expectation serves to instill fear into new-comers, which is why I adopted a strategy – and I would recommend this to others as well – to work free of charge initially. When there are no charges, there are no expectations and it leaves you free to explore and experiment. That learning you gain from completing projects grooms you and makes you become a professional.
Q 10: If you weren’t an entrepreneur, what would you have been?
I would have looked like a spoilt kid who hangs out often with friends. But one thing I am sure of – I would never have worked at a regular job. I would have been out on the streets selling vegetables or French fries. Most people look down on such vendors and attribute their place in society to their lack of education. But the fact is, education has little to do with how happy and successful you are at your own life. The French fries vendor owns his own bicycle, his own stall, and his own stalls, and he sleeps peacefully at night, knowing that everything he has, he owns it himself.
Compare this to a corporate employee who sits in an air-conditioned room where nothing, not the chair he is sitting on, not the laptop he is working, not the company car he drives, nothing is his own. He may have more money, but I ask you, who is rich at heart? There are countless food businesses around us that began as stalls, and are now earning millions. Success is life has less to do with your education, and more to do with your hard work and good ethics.

Q 11: What would you have done for students if you were the Prime Minister of Pakistan?
God forbid :) If I was ever the Prime Minister, I would revise university curriculum and cut down the theory to only about 30%. Our emphasis should on the practical aspects, and students should be given gadgets and resources to play around and experiment with. University curriculum is heavily padded with unnecessary skills that are of little use in the practical field. What rule book says that what you are taught in your 4th semester, you can’t learn in your 1st?
Nick D'Aloisio was a 15 year old when he developed an app Summly which summarizes long articles into one short paragraph. Yahoo bought his app for $30 Million, and now he is an internet entrepreneur working at Yahoo without having ever attended university. The founder of Whatsapp was turned down by Facebook when he applied for a job there, because he was ‘under-qualified’. Two years later, he sold Whatsapp to Facebook for $19 Billion.
Unless you take control of your learning, develop your skills and do the thing that puts your mind to rest, you will not be happy with your work.
Q 12: Advice for NED students who are pressured into settling?
If you are pressured into settling, if you have developed your mindset, then it is very difficult to change that mindset. So my advice to you would be to not let a single day go to waste. Work on developing a skillset. Skills and education makes you a perfect person – it makes you a scholar. Do something extra to get an edge over other fellow students, take a professional course or complete a project. If you can’t find a job, then don’t worry! Start working with someone free of cost and learn. Learn to develop the skills that are relevant to your field. Don’t pursue an irrelevant degree such as an MBA simply because you’re unable to find employment.
Time is money – don’t squander it away.
Q 13: Any words for NES (NED Entrepreneurship Society)?

Thanks you NED Entrepreneurship Society for the interview. It is nothing short of an honor for me as an alumnus, and I will always remember this kind gesture of coming out to our office and giving us time. What you guys are doing is brilliant, and only people with great minds do it. God bless you with everything. Thank you!
Have Something To Share?
That was it for the interview. We got to learn a lot about Mohammad and STCnetwork, and how it all started. The story is nothing short of inspirational. From a guy who didn't have very favorable circumstances to someone who has established a reputable profession online, and is now working with a team to bring help and guidance to thousands of other aspiring entrepreneurs online - Mohammad has not only earned the confidence of his large client base, but has also earned respect from us and from thousands of followers of the STCnetwork. This sort of commitment is truly inspirational, and may it serve to motivate others into utilizing their time and efforts to create something productive, something unique.
All the best to the STC Network for its future endeavors, and the best of luck to you, our beloved readers and followers who aspire to make a name for yourselves and contribute positively to the society.
Let us know if this company has helped you the little in reshaping your life in some manner, do share your precious views with us. Would love to hear from you all. Peace, and God bless you all!
















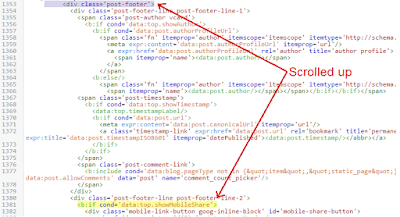
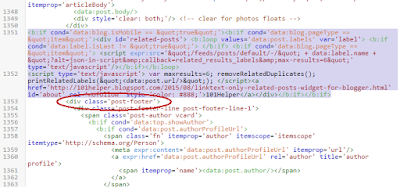
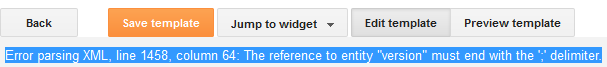
 Most often when you insert a Facebook JavaScript or AdSense JavaScript in your blogger template editor, you often come across XML Parsing errors that prompts and says "The reference to entity "version" must end with the ';' delimiter." Blogger blogs are coded in XHTML and XML is quite strict in following correct syntax formatting than HTML. XML is surely unforgiving in this case. Blogger interprets all your document as XML rather than as HTML. XML is PCDATA (Parsed Character Data) by default which means that XML parsers will normally parse all the text in a document. As a result when we insert JavaScript inside blogspot templates, all script inside the JavaScript tags is treated as a text and due to the presence of some illegal special characters like "<" , ">" and "&" , you often face the following error:
Most often when you insert a Facebook JavaScript or AdSense JavaScript in your blogger template editor, you often come across XML Parsing errors that prompts and says "The reference to entity "version" must end with the ';' delimiter." Blogger blogs are coded in XHTML and XML is quite strict in following correct syntax formatting than HTML. XML is surely unforgiving in this case. Blogger interprets all your document as XML rather than as HTML. XML is PCDATA (Parsed Character Data) by default which means that XML parsers will normally parse all the text in a document. As a result when we insert JavaScript inside blogspot templates, all script inside the JavaScript tags is treated as a text and due to the presence of some illegal special characters like "<" , ">" and "&" , you often face the following error:
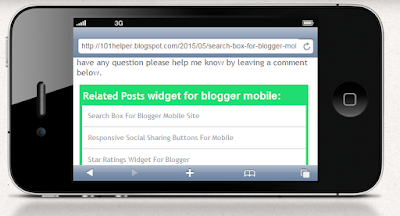
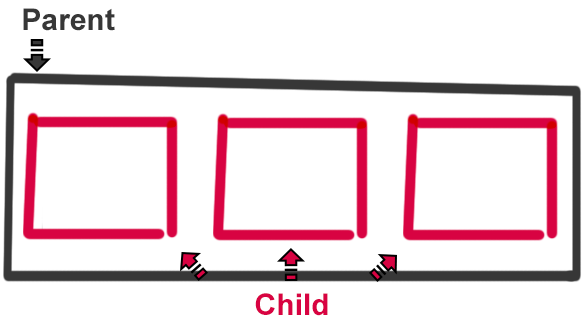
 We have covered most important core concepts of responsive designs and have shared almost every tip to design mobile friendly layouts in blogspot blogs, now it is time to learn how to make blog images to auto adjust their dimensions in mobile phones and tablets without effecting its resolution. Images with large sizes often don't fit in small screen devices and as a result gives a bad UI impression. Images must be fluid in its behavior, their width and height dimensions should be stylized such that they may instantly change their overall size as the browser screen goes smaller or bigger. Our approach is based on CSS @media Queries unlike adaptive image methods which makes use of JavaScript of php.
We have covered most important core concepts of responsive designs and have shared almost every tip to design mobile friendly layouts in blogspot blogs, now it is time to learn how to make blog images to auto adjust their dimensions in mobile phones and tablets without effecting its resolution. Images with large sizes often don't fit in small screen devices and as a result gives a bad UI impression. Images must be fluid in its behavior, their width and height dimensions should be stylized such that they may instantly change their overall size as the browser screen goes smaller or bigger. Our approach is based on CSS @media Queries unlike adaptive image methods which makes use of JavaScript of php. 













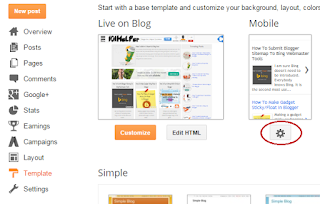
 I hope you have now learnt the basic steps required to make a layout responsive. You have already learned how to create a responsive stylesheet using CSS3 media queries and choosing the right breakpoints. Now you just need to start making each section fluid by creating separate stylesheet for each section and then adding these styles to the correct breakpoints or ZONES. We have already discussed how to make header widgets responsive and now we will discuss ways to create a mobile stylesheet for Content area which includes your Blog Posts column and Sidebar Column. Lets get to work!
I hope you have now learnt the basic steps required to make a layout responsive. You have already learned how to create a responsive stylesheet using CSS3 media queries and choosing the right breakpoints. Now you just need to start making each section fluid by creating separate stylesheet for each section and then adding these styles to the correct breakpoints or ZONES. We have already discussed how to make header widgets responsive and now we will discuss ways to create a mobile stylesheet for Content area which includes your Blog Posts column and Sidebar Column. Lets get to work!