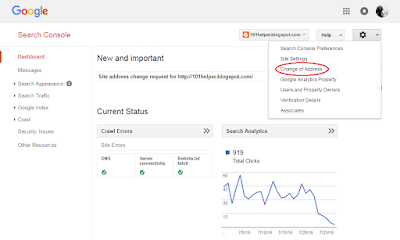
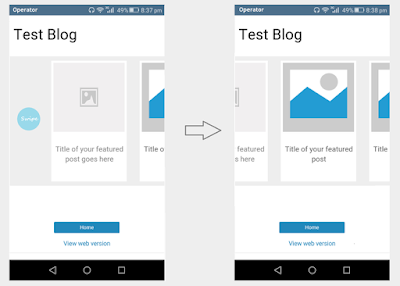
Members or "Join this Site" gadget has become common now adays in blogger because this gadget lets visitor to follow a blog. Anyone can start following a blogger blog by his blogger account. After following a blog the person's profile show up in members of blog. This gadget is very good for increasing traffic too because after following a blog, its feed show up in the followers account as shown in below image:
So when post is published it shows up in the blogger account and follower is updated about every post. So it is good for increasing traffic. But
"Join this Site" gadget works only on http urls and as blogger has now allowed https for blogger therefore this gadget doesn't work on https urls but this button will still work no matter its a http url or https.
Instead of writing more about this gadget I am going to show you simply how to add join this site button in blogger. So follow below steps to add this button in your blog. If you want to try a live demo of this gadget click on
JOIN THIS SITE on your right side.
One more thing that I want to tell you about this button is that when it is clicked you will be redirected to a page as shown below where you can
Follow a blog with your blogger account.
How To Add "Join This Site" Button In Blogger?
Step 1: Choose a button and copy its code.
Top Right Floating Button:<style>
 |
| Join button on top right of page |
#join {
z-index: 99;
position: fixed;
right: 20px;
width: 150px;
font-size: 16px;
background: #fff;
padding: 0px 5px;
font-weight: bold;
border: 1px solid #999;
border-top: 0;
border-radius: 4px;
top: -5px;
}
#join img {
float: left;
top: 8px;
margin-right: 5px;
position: relative;
}
#join a {
color:#777;
text-decoration:none;
}
</style>
<div id='join'><a href='https://www.blogger.com/follow-blog.g?blogID=
YOUR BLOG ID'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYhjUqhYGaaY0VYxM9iveOUmI6cxK8S9QvFT8NB_rgTAVihTfdDsPWfsyvov6a147Pk40G92CXvpJmgjAzKAkCxAqDS-p2Vh74KU8ojeaksWexWs4x50LBOTwy00sGrh8w5VFsRKLpCu0/s1600/join.png'/><p>Join This Site</p></a></div>
<style>
#join {
 |
| Join button on top left of page |
z-index: 99;
position: fixed;
left: 20px;
width: 150px;
font-size: 16px;
background: #fff;
padding: 0px 5px;
font-weight: bold;
border: 1px solid #999;
border-top: 0;
border-radius: 4px;
top: -5px;
}
#join img {
float: left;
top: 8px;
margin-right: 5px;
position: relative;
}
#join a {
color:#777;
text-decoration:none;
}
</style>
<div id='join'><a href='https://www.blogger.com/follow-blog.g?blogID=
YOUR BLOG ID'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYhjUqhYGaaY0VYxM9iveOUmI6cxK8S9QvFT8NB_rgTAVihTfdDsPWfsyvov6a147Pk40G92CXvpJmgjAzKAkCxAqDS-p2Vh74KU8ojeaksWexWs4x50LBOTwy00sGrh8w5VFsRKLpCu0/s1600/join.png'/><p>Join This Site</p></a></div>
<style>
#join {
z-index: 99;
 |
| Join button on bottom right of page |
position: fixed;
right: 20px;
width: 150px;
font-size: 16px;
background: #fff;
padding: 0px 5px;
font-weight: bold;
border: 1px solid #999;
border-bottom: 0;
border-radius: 4px;
bottom: -5px;
}
#join img {
float: left;
top: 8px;
margin-right: 5px;
position: relative;
}
#join a {
color:#777;
text-decoration:none;
}
</style>
<div id='join'><a href='https://www.blogger.com/follow-blog.g?blogID=
YOUR BLOG ID'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYhjUqhYGaaY0VYxM9iveOUmI6cxK8S9QvFT8NB_rgTAVihTfdDsPWfsyvov6a147Pk40G92CXvpJmgjAzKAkCxAqDS-p2Vh74KU8ojeaksWexWs4x50LBOTwy00sGrh8w5VFsRKLpCu0/s1600/join.png'/><p>Join This Site</p></a></div>
<style>
#join {
 |
| Join button on bottom left of page |
z-index: 99;
position: fixed;
left: 20px;
width: 150px;
font-size: 16px;
background: #fff;
padding: 0px 5px;
font-weight: bold;
border: 1px solid #999;
border-bottom: 0;
border-radius: 4px;
bottom: -5px;
}
#join img {
float: left;
top: 8px;
margin-right: 5px;
position: relative;
}
#join a {
color:#777;
text-decoration:none;
}
</style>
<div id='join'><a href='https://www.blogger.com/follow-blog.g?blogID=
YOUR BLOG ID'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYhjUqhYGaaY0VYxM9iveOUmI6cxK8S9QvFT8NB_rgTAVihTfdDsPWfsyvov6a147Pk40G92CXvpJmgjAzKAkCxAqDS-p2Vh74KU8ojeaksWexWs4x50LBOTwy00sGrh8w5VFsRKLpCu0/s1600/join.png'/><p>Join This Site</p></a></div>
<script src='https://code.jquery.com/jquery-1.10.2.js'/>
<script>
$(function () {
 |
| Join this site pop up button |
$("#pop").fadeIn("slow", function () {
$(this).delay(
5000);
});
});
$(document).ready(function(){
$("#close-pop").click(function(){
$("#pop").hide();
});
});
</script>
<style>
#pop {
display: none;
position: fixed;
left: 0;
top: 0;
background: rgba(0, 0, 0, 0.82);
height: 100%;
width: 100%;
z-index: 99;
}
#join {
padding: 10px;
width: 500px;
background: #fff;
border-radius: 4px;
height: 185px;
position: absolute;
top: 240px;
left: 30%;
}
#join img {
float: left;
top: 8px;
margin-right: 5px;
position: relative;
}
#join a {
text-decoration: none;
background: #bd4e5d;
padding: 5px;
color: #fff;
border-radius: 3px;
position: absolute;
top: 115px;
left: 182px;
}
#join h2 {
float: left;
position: relative;
top: 25px;
}
#join p {
float: left;
position: absolute;
font-size: 15px;
width: 300px;
top: 55px;
left: 180px;
}
#close-pop {
float: right;
font-size: 15px;
cursor: pointer;
}
</style>
<div id='pop'><div id='join'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8nxmRvT7q_SK9xIyxFOck4H1XnYHablQGhAPqfWuva-FNE9z5_8yKRyXaVdh-W2_La0JMvd4medSHl8WZqKhJLUTCZgGHxaMBanC_nWklOtQqJNd0KiNRrnCaugDZK3tQ5x0ERlvrziU/s1600/join-icon.png'/><h2>Join This Site</h2><p>Join this site with your blogger account and never miss any post and updates.</p><a href='https://www.blogger.com/follow-blog.g?blogID=
YOUR BLOG ID'>JOIN NOW!</a><b id="close-pop">✖</b></div></div>
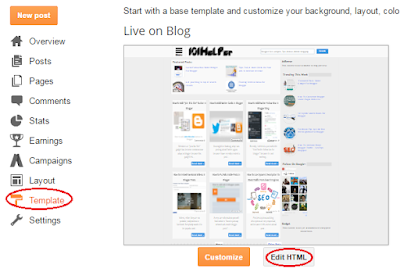
Go to your blog's template and click on Edit Html.
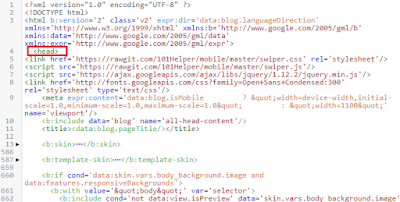
Step 3: Search for
</
head> and after this paste the copied code.
Step 4: Click on Save template and you are done!
Customization:1. Replace "
YOUR BLOG ID" with your blog's unique id.
2. In Pop-Up button set delay after which button will fade in, default value is
5000 with mean 5 seconds.
I hope you found this post helpful, the main thing which I want to share in this post is the HTML code below:
<div id='join'><a href='https://www.blogger.com/follow-blog.g?blogID=
YOUR BLOG ID'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYhjUqhYGaaY0VYxM9iveOUmI6cxK8S9QvFT8NB_rgTAVihTfdDsPWfsyvov6a147Pk40G92CXvpJmgjAzKAkCxAqDS-p2Vh74KU8ojeaksWexWs4x50LBOTwy00sGrh8w5VFsRKLpCu0/s1600/join.png'/><p>Join This Site</p></a></div>
The link in this code takes you to blog follow page which is the main thing, though you can add Join This Site Gadget in your blog but it don't work on https urls. But the benefit of this link is, you can visit it on http as well as https.
If you have any question or suggestions comment below or contact us.
Thanks for visiting 101Helper
Search Tags: Join this site gadget for blogspot,members gadget for blogger,add a join this button in blogger blog,blogger followers gadget,how to add join this blog gadget in blogget