We all are familiar with emoji reactions because all of us use social networks and chatting and texting is incomplete without emoji reactions(smileys). These emoji reactions help us to explain our feelings about things and so I decided to create a post about it. So far I have seen in many blogs that they have emoji reactions in comment form and a emoji code is to be placed where emoji is to be shown but that's too old and most people don't like it. So I decided to tell you about these new type of emoji reactions that are placed in the bottom of post and show reaction of people to that post.
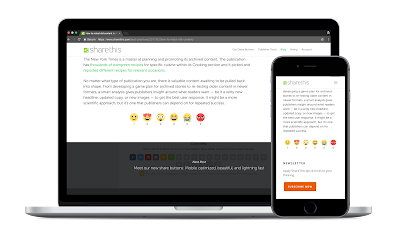
Maybe you are thinking why should I add emoji reactions in my blog, it is useless but let me tell you that blogging is not just about growing blog more and more and earn money, but you must have something more which will make your blog special and these emoji reactions will grab attention of many visitors and will also tell them about how many people liked your post. Here is a picture of emoji reactions which can be added in your blog posts.
Look how cute these are ! , I have taken a screenshot of these smileys and you can see that there are certain numbers tell us expression of people. So its a good thing for your blog, ain't it ? if not tell me in comments !
Features Of Emoji Reactions Buttons:
1. Ofcourse these buttons are absolutely free.
2. You can add them in website or blog.
3. Compatible with mobile and desktop site.
4. Reaction clicks are counted by IP.
5. Analytics available.
How To Install Emoji Reactions Buttons In Blogger ?
Follow below steps:
Step 1: Go to Sharethis Reaction Buttons.
Step 2: Click on GET REACTION BUTTONS button.
Step 3: Align your buttons to left, right or center.
Step 4: Click on REGISTER & GET THE CODE button.
Step 5: Enter your domain/blog URL, Email and password, check the terms and use box and click on GET THE CODE .
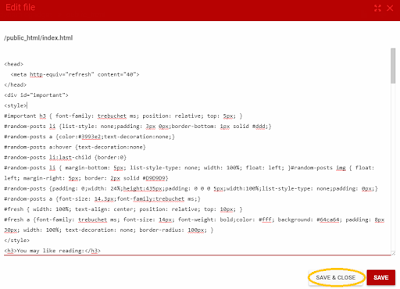
Step 6: Copy the first code and go to blogger dashboard > Theme and click on Edit HTML.
Step 7: Paste the first code after <head> in your theme code and save theme.
Note: In case if blogger is not saving theme when you paste the first code after <head> then replace "&" from your script with & as shown below
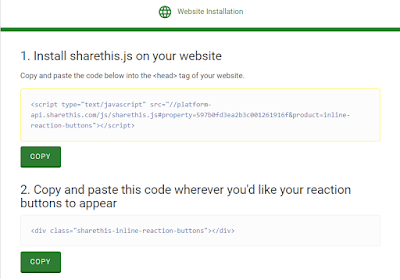
Step 8: Copy second code as shown in the image above and paste it where you want to show reaction buttons.
To Show Reaction Buttons Below Posts:
If you want to show reaction buttons below your posts then copy below code and paste it above <div class='post-footer'> in your theme code.
Note: You will find <div class='post-footer'> two times in your theme paste the above code above second <div class='post-footer'> .
Step 9: Save your theme.
Step 10: Go to Sharethis and login to your account.
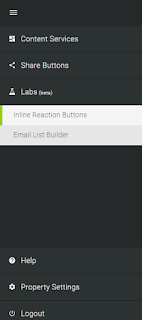
Step 11: Click on Labs(beta) in the menu on left side and choose Inline Reaction buttons.
Step 12: Turn on your reaction buttons and wait for 5 minutes to let your reaction buttons get activated and start appearing below your posts.
Congratulations, you are done! wait for 5 minutes to see reaction buttons!
If Reactions Button Are Not Appearing:
Sometimes reaction buttons still don't appear even after 5 minutes of activation, in that case go to your Sharthis account, Login to it and click on Property Settings and verify your email by clicking on the send verification button and go to your email and click on the verification button sent from Sharethis.
I hope you found this post helpful and enjoyed reading it, read more from below. If you have any question ask me in comments or you can contact us.
Thanks for visiting +101helper .
Search keywords: smileys for blogger,add emojis to blogger posts,facebook smileys in blogger,smiley reaction buttons below blog posts,emoticons blogger script,blogger emojiNote: In case if blogger is not saving theme when you paste the first code after <head> then replace "&" from your script with & as shown below
<script type="text/javascript" src="//platform-api.sharethis.com/js/sharethis.js#property=597b0fd3ea2b3c001261916f & product=inline-reaction-buttons"></script>
Step 8: Copy second code as shown in the image above and paste it where you want to show reaction buttons.
To Show Reaction Buttons Below Posts:
If you want to show reaction buttons below your posts then copy below code and paste it above <div class='post-footer'> in your theme code.
<b:if cond='data:blog.pageType == "item"'>
<div class="sharethis-inline-reaction-buttons"></div>
</b:if>
<div class="sharethis-inline-reaction-buttons"></div>
</b:if>
Note: You will find <div class='post-footer'> two times in your theme paste the above code above second <div class='post-footer'> .
Step 9: Save your theme.
Step 10: Go to Sharethis and login to your account.
Step 11: Click on Labs(beta) in the menu on left side and choose Inline Reaction buttons.
Step 12: Turn on your reaction buttons and wait for 5 minutes to let your reaction buttons get activated and start appearing below your posts.
Congratulations, you are done! wait for 5 minutes to see reaction buttons!
If Reactions Button Are Not Appearing:
Sometimes reaction buttons still don't appear even after 5 minutes of activation, in that case go to your Sharthis account, Login to it and click on Property Settings and verify your email by clicking on the send verification button and go to your email and click on the verification button sent from Sharethis.
I hope you found this post helpful and enjoyed reading it, read more from below. If you have any question ask me in comments or you can contact us.
Thanks for visiting +101helper .