 It is time to make up a decision! With over trillion of web pages published each day, competition is at its peak and if you have not yet made the decision to kick-start your online business in a professional way then you are missing a great deal of marketing edge. We receive tons of questions daily on webhosting through our forum, Emails and blog comments. To make sure we reply each question in detail, we have crafted this post with the only hope to clarify all your doubts concerning hosting your blogger blogs. This post shares some of the very honest reasons that has helped us tremendously in becoming the Brand that we are today Alhamdulillah and this could have been never possible without making a wise decision of selecting the best web hosting company for our network blogs and websites.
It is time to make up a decision! With over trillion of web pages published each day, competition is at its peak and if you have not yet made the decision to kick-start your online business in a professional way then you are missing a great deal of marketing edge. We receive tons of questions daily on webhosting through our forum, Emails and blog comments. To make sure we reply each question in detail, we have crafted this post with the only hope to clarify all your doubts concerning hosting your blogger blogs. This post shares some of the very honest reasons that has helped us tremendously in becoming the Brand that we are today Alhamdulillah and this could have been never possible without making a wise decision of selecting the best web hosting company for our network blogs and websites.
Update:
We just published Exclusive HostGator Black Friday 80% discount Coupons. Sale ends in 3 Days. It is once in a year opportunity. Grab your hosting now!
1. Difference b/w Domain Hosting & Web Hosting?
Domain hosting means that you are simply purchasing a custom URL with TLD extensions like .com .net or .org etc. which will mask .blogspot.com. It costs around $10-$12 a year to buy a domain from blogger itself. With this option you only get a free email ID such as admin@yourblog.com. You can not upload files in your hosting nor can you create sub-domains. You are limited to Blogger Dashboard only.
Web hosting in layman terms is simply buying a storage space for your website online, just like a folder online. Your files will be stored in secured hard disks owned by the web hosting company. Like all our files of services page, tools and Forum are stored with our web host. When you buy webhosting you also get a free domain with it. You can choose to use your existing domain or buy a new one. You can upload JavaScript/CSS, PDF files, Videos, Audios, almost anything on your web host and each file will get your branded URL. For example we have stored our ebook " Pro blogger Secrets Revealed" on the subdomain "Downloads":
http://downloads.mybloggertricks.com/ProBlogger Secrets Revealed.pdf
2. What Can I Create with Web Hosting?
Webhosting gives you wings!
You can create almost anything using the software found in your webhost control Panel (Cpanel). We are using HostGator which gives us the power to create the following list of cool tools or websites.
- Blog Software eg: Wordpress, LifeType
- Forum Software
- Gallery Software
- Website Builder - Free 5000 Fancy Templates!
- Guestbook Software
- Website Builder
- Mail Software eg: admin@mybloggertricks.com
- Social Networking Software eg: Facebook, mySpace
- Wiki Software
- Survey Software
- Billing Software
- Chat Software
- Directory Software
- eCommerce Software
3. Why Buy a Custom Domain?
Without it you are an unknown identity, without a brand name!
Because buying a custom domain means your first step towards serious online business! No sponsor or Ad network like buysellads will ever advertise on a free blog containing a free domain (.blogspot.com). Sponsors always look for professional bloggers who could give better promotion to their products. AdSense also gives more preference to sites with Custom domains. This gives you a big marketing edge.
Second free domains have less reputation in blogosphere, as a result people will rarely subscribe to your blog nor will choose to link your content or share your content in social media, as a result you loose several precious backlinks to rank you higher in SERPs. Thus you will suffer a lot when it comes to better blog marketing and blog SEO.
4. Can you Host a Blogger blog on a Private Web Server?
You can not host or transfer Blogger's Content Management System (CMS) anywhere else i.e the dashboard that helps you control your blog settings and publish posts. But you can surely host your Blogger Blog's Domain name and subdomains at Hostgator. You can surely upload files to your account and share it on your blog.
In our case we manage our blog from "www.blogger.com" but we manage all its subdomains and files (i.e. Our Forum, Contact page, Service Page) at "portal.hostgator.com/login"
5. Can you Transfer a Blogger blog To a Web host?
You can not host Blogger CMS system anywhere but you can surely host it's content (i.e. Posts & comments) on a web host if you choose to download all its files from
Once you have download your blog, you can then transfer it to a new Blogging platform like Wordpress using your Web host. But first read this
Transferring or migrating your blog equals shifting your house from one place to another.
6. Do You really need Web hosting for a blogger Blog?
Every Serious Webmaster needs it!
90% Blogger users purchase only custom domain instead of web hosting because they think that web hosting is a lot expensive and they can't afford it. They also live in a misconception that why buy hosting when Blogger provides it for free i.e. You can upload images, videos for free on Picasa web album.
Its true that blogger blogs are hosted for free but with just custom domain hosting you are sacrificing a great investment. This is what you can not do with domain hosting:
- You can not create sub domains
- You can not create multiple email accounts
- You can not create web pages
- You can not create a Forum
- You can not store or upload files and brand them with your custom URL.
- You can not learn and experience new tools and technologies
- You will always run after free storage services, thus making your blog's load time damn slow.
7. How much will web hosting cost you per month?
Less than McDonalds Big Mac!
It costs you less than $7/month or just $80/year! Imagine you waste more than $100-$200 per month on your stomach and accessories, a small budget can build your entire future career. I have shared some discount Coupon codes that you can use to get up to 25% discount on your hosting plan.
Within next few hours I will share 80% Discount coupons for Black Friday deals which is the best time to purchase webhosting with almost no investment at all.
Update: We just published the 80% Black Friday Discount Coupons! Grab it now!
Those with serious will to start their blogging careers will make use of this Black Friday and those who still think they don't need webhosting, they are missing a better online future and SEO boost.
8. Which is the best Web Hosting company?
Only experience can tell. You can only tell whether an Apple tastes good or not unless you had taken a bite. After having taken several bites for over 6 years, we can strongly recommend HostGator without doubts as the best choice of bloggers across all CMS platforms. Whether you are a Blogger or Wordpress user, HostGator is the name that hosts all celeb blogs, small or big. It has thus become the webhosting tycoon online after having hosted over 9,000,000 domains!
We hosted MyBloggerTricks with HostGator on 10th August, 2009 using the Hatchling Plan. Since then we never stopped launching new sites each year. We have a total of 7 sites hosted at hostGator at this moment. It is the mother that takes care of our sites and protects our data from infiltrators.
9. Will Webhosting effect your Blog Traffic and SEO?
Web hosting will give a professional touch to your blog. It gives you a brand name and look. People will be more willing to share your content on social media and link back to your pages. Your reputation would increase threefold in blogosphere. The more backlinks you receive the better your Search engine ranking.
Google considers free domains mostly as spam and so do Sponsors. After purchasing a custom domain with a storage space, your blog will be trusted more as E-A-T (Expert, Authoritative and Trustworthy) . Your chances of getting accepted by AdSense and buysellads will increase tremendously as long as you continue producing High Quality content. It is simply a Win-Win decision.
10. How do you upload files inside a Web Host?
Files are uploaded on your web hosting drive using a FTP client. I recommend Filezilla. Using it is extremely simple and you can find several tutorials on it online. It is a simple drag and drop tool. Transferring files from your computer to your web hosting was never that simple before. All it needs is a username and password after which your computer gets a direct access to your online files on your webhost directory.
Have Questions?
As long as you ask questions, you will never find yourself in confusion. Each year I emphasize greatly on our readers to make up a better decision and start taking their online careers seriously. Some understand the logic behind these posts and react immediately. We have always found such readers living a happy career online with lucrative income. Those who try to compete online with free tools and services are often those who end up there online careers the earliest.
My best wishes are with all of you and I wish the coming Black Friday Deals starting from this (Friday to Monday) may help you in reshaping your online endeavors. Peace and blessings buddies. =)
Disclaimer
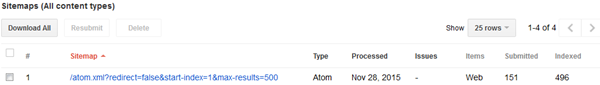
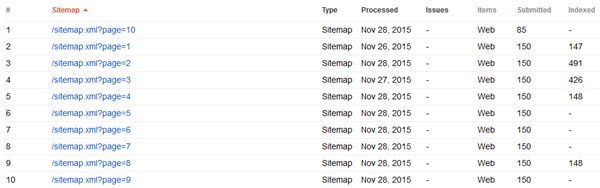
We respect and trust our readers a lot. Therefore we would like to mention that the above post surely contains some affiliate links. When you make a purchase, we get a commission from the company. HostGator is so far the only product after Godaddy that we recommend to our readers because we are using it since 6 years and we can confidently recommend it to all our readers so that they could live a better future with best products online.  Have you observed a sudden drop in your Blogger sitemap index data inside your webmasters tools account? Do you see a major drop in your URLS Submitted data compared to Indexed data? If yes then there is nothing to worry because just this week Blogger has updated the total number of items in its Atom Feed and RSS Feed. The maximum number of blog post entries in these XML files were previously 500 Links but after this latest update, your blogspot XML feed has now been broken down into smaller groups containing a maximum of 151 Links in each page. This means that now webmasters will show a count of 151 in the Submitted data column which was previously 501 for URLS in web index. The default feed count is same i.e. 26 links in both RSS and Atom Feed.
Have you observed a sudden drop in your Blogger sitemap index data inside your webmasters tools account? Do you see a major drop in your URLS Submitted data compared to Indexed data? If yes then there is nothing to worry because just this week Blogger has updated the total number of items in its Atom Feed and RSS Feed. The maximum number of blog post entries in these XML files were previously 500 Links but after this latest update, your blogspot XML feed has now been broken down into smaller groups containing a maximum of 151 Links in each page. This means that now webmasters will show a count of 151 in the Submitted data column which was previously 501 for URLS in web index. The default feed count is same i.e. 26 links in both RSS and Atom Feed.










 It is time to make up a decision! With over trillion of web pages published each day, competition is at its peak and if you have not yet made the decision to kick-start your online business in a professional way then you are missing a great deal of marketing edge. We receive tons of questions daily on webhosting through
It is time to make up a decision! With over trillion of web pages published each day, competition is at its peak and if you have not yet made the decision to kick-start your online business in a professional way then you are missing a great deal of marketing edge. We receive tons of questions daily on webhosting through  Google quality rating secrets had been leaked several times by different third party agencies and most often by evaluators hired by Google itself. A time has come when Google has finally decided to
Google quality rating secrets had been leaked several times by different third party agencies and most often by evaluators hired by Google itself. A time has come when Google has finally decided to 

 This is probably the most request posted on blogger Timestamp and Date header format. This simplest trick of converting date formats in Blogger blogs is thus first time shared online using
This is probably the most request posted on blogger Timestamp and Date header format. This simplest trick of converting date formats in Blogger blogs is thus first time shared online using 



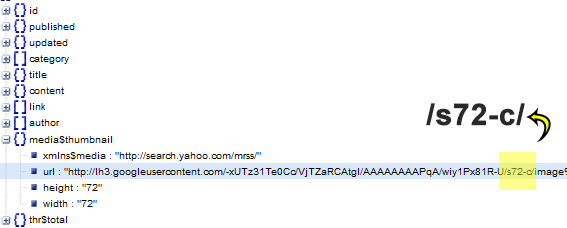
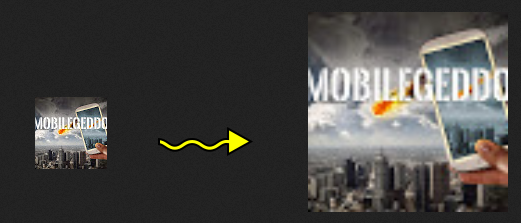
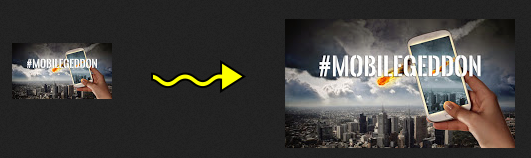
 We have reached the stage of our Blogger JSON tutorial series where we will learn how to extract thumbnails from a YouTube video and display these featured thumbnails inside BlogSpot blogs recent posts widget.
We have reached the stage of our Blogger JSON tutorial series where we will learn how to extract thumbnails from a YouTube video and display these featured thumbnails inside BlogSpot blogs recent posts widget. 














 By the time we developed our mini software firm
By the time we developed our mini software firm 







 As promised in
As promised in