Recently, I deleted a post with title "Cool Twitter follow box for blogger" because it is not working anymore. The site which created it has stopped their service, so I decided to create another post about twitter follow box because it is a very important gadget just like Facebook like box. So in this post I am going to show you how to install Twitter follow box in blogger blogs. This gadget is powered by Twitter so you need to create a twitter account, obviously you have a twitter account because you are installing the gadget to get followers. So lets install the Twitter follow gadget, you can see a demo of Twitter follow box here. Sorry I don't have a live demo! You can install this gadget in light or dark theme. If you have a blog with dark theme then white theme twitter box is best for your site and similarly for white theme you should install black twitter follow box. Also you have other things that you can customize in the twitter follow box.
How To Add Twitter Follow Box In Blogger?
Step 1: Go to Twitter and Login to your account.
Step 2: Open Twitter Widgets Page.
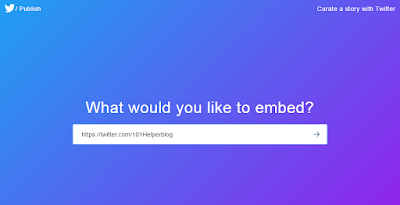
Step 3: Enter your twitter profile URL and press Enter button.
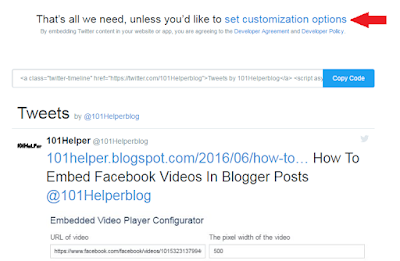
Step 4: Click on Set Customization Options.
Step 5: Customize your gadget, Set height & width, Set light or dark theme, Set color of links, Set language or leave Automatic option and finally after Customization click on Update.
Step 6: Copy code of your Twitter follow box.
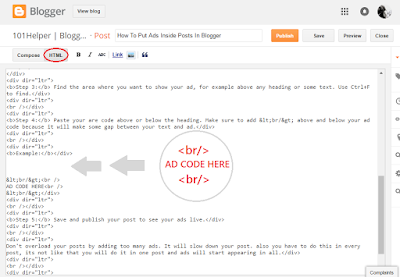
Step 7: Go to Blogger Dashboard > Layout > Add a gadget > Html/Javascript and paste your code in Html/Javascript window.
Step 8: Click on save and you are done.
Open your blog to see your twitter follow box. I hope you like this post and found it helpful. Share this post with others and let me know if you have any suggestion or problem.
Thanks for visiting 101Helper
Step 3: Enter your twitter profile URL and press Enter button.
Step 4: Click on Set Customization Options.
Step 5: Customize your gadget, Set height & width, Set light or dark theme, Set color of links, Set language or leave Automatic option and finally after Customization click on Update.
Step 6: Copy code of your Twitter follow box.
Step 7: Go to Blogger Dashboard > Layout > Add a gadget > Html/Javascript and paste your code in Html/Javascript window.
Step 8: Click on save and you are done.
Open your blog to see your twitter follow box. I hope you like this post and found it helpful. Share this post with others and let me know if you have any suggestion or problem.
Thanks for visiting 101Helper
❤ Happy Blogging !












 How To Show Ads Below/Above Post Footer And Header In Blogger
How To Show Ads Below/Above Post Footer And Header In Blogger









