Like other blogging networks blogger also has mobile view for mobile users. It loads very quickly as it is in kilo-bites so mobile users can also read blogs by wifi connections or by mobile data. Blogger provides mobile view and also templates for it, but you have to optimize it in your way to get benefit of it e.g enabling ads, enabling essential gadgets(follow button, search box, related posts etc). It will help you to get more traffic as after optimizing your blog for mobile phones, you will be able to get mobile views too instead of loosing it. The default gadgets aren't optimized for mobile view so you need to use optimized gadgets for mobile view, One of the most essential gadgets(search box) which is powered by blogger doesn't work in all mobiles, it works only in smartphones like Iphone, Android, Htc, Nokia lumia phone etc but the phones which don't have android or ios aren't optimized for the common search box so you have to optimize search box to make it work in all mobile phones whether it is smart or not. Although the default search box works in smartphones but if it is used to search something, it works very slowly and the pages take too much time to load because the page is first searched for desktop fist and then converted to mobile view. So in this post I will share a well optimized search box for blogger mobile view which will work in all mobile phones.
How to add search box in blogger mobile view:
Step 1: Go to blogger dashboard and navigate to layout:
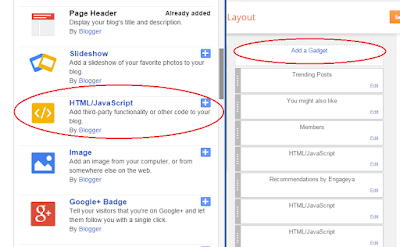
Step 2: Click on Add a gadget > Html/javascript.
Step 3: Copy below code and paste it into Html//javascript window:
<!-- Search box for blogger mobile by 101helper.blogspot.com -->
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" id="search-in" size="19" required />
<input name="m" type="hidden" value="1" />
<button type="submit" class="_54k8 _56bs _56b_ _56bw _56bu" id="u_0_1" data-sigil="touchable"><span class="_55sr">Go!</span></button>
</form>
<style>
form#searchbox {
position: relative;
left: -40px;
right: 0px;
margin-left: 24%;
margin-right: 24%;
width: 85%;
}
button#u_0_1 {
position: relative;
width: 45px;
height: 25px;
color:white;
background:#4491f0;
border-color:#4491f0;
}
input#search-in {
height: 20px;
}
</style>
<!-- Search box for blogger mobile by 101helper.blogspot.com -->
Step 4: Click on save and you are almost done but it will show up in desktop so you have to hide it from desktop and show it only in mobile view, follow next step to move ahead!
Related post: How to show a widget in mobile view only in blogger?
Related post: How to show a widget in mobile view only in blogger?
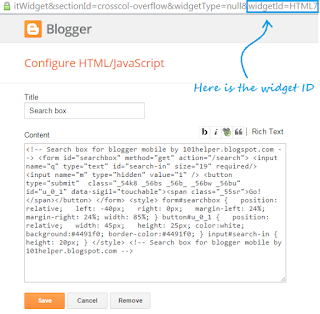
Step 5: Edit the mobile search box gadget which you added now and search for the widget id, see below image for instance.
Related post: How to find widget id of gadgets in blogger?
Step 6: Note the widget ID and go to template > Edit Html:
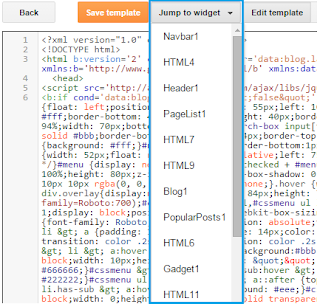
Step 7: Click on Jump to widget and click on the widget ID of search box gadget which you found in step 5.
Step 8: After finding the widget type mobile='only' beside locked='false'.
Step 9: Click on save template and you are done.
If the search box still fails to appear in mobile view of your blog then go to template > Click on Customize mobile template icon > Switch default template to custom and click on save.
Open your blog by using this link http://myblog.blogspot.com/?m=1 to see your search box. This search box will work in all mobile phones and will work fast.
Hope you like this article and it was helpful to you, if you have any question please help me know by leaving a comment below.
Step 7: Click on Jump to widget and click on the widget ID of search box gadget which you found in step 5.
Step 8: After finding the widget type mobile='only' beside locked='false'.
Step 9: Click on save template and you are done.
If the search box still fails to appear in mobile view of your blog then go to template > Click on Customize mobile template icon > Switch default template to custom and click on save.
Open your blog by using this link http://myblog.blogspot.com/?m=1 to see your search box. This search box will work in all mobile phones and will work fast.
Hope you like this article and it was helpful to you, if you have any question please help me know by leaving a comment below.