Google rich snippets allow you to make your site's search results view better to get maximum visitors. And it is seen that sites with rich snippets enabled get more visitor specially sites selling products or sites about review of any ad network or site with cooking recipes. Among Google rich snippets most popular are search box in search results and star ratings widget because most of sites are able to show them for their search results but not all! other rich snippets like logo of company or organization or social profiles in search results appear only for big companies or organization.
So in this post I am going to show you how to show star ratings for all posts in Google search results.
How to add Google Rich Snippet schema for star ratings in blogger?
Step 1: Go to blogger dashboard, go to template and edit html.
Step 2: Search for below code:
<div class='post-footer'>
You will find this code 2 times paste the below code above the second one.
Step 3: Copy below code and paste it above the code you just searched for.
<b:if cond='data:blog.pageType == "item"'>
<div style='display:none;'>
<div class='vcard' id='hcard-templatoid'>
<span itemprop='description'><span itemprop='itemreviewed'><data:post.title/></span></span>
<time itemprop='dtreviewed'><data:post.timestampISO8601/></time>
Rating: <span itemprop='rating'>4.5</span>
Diposkan Oleh: <span class='fn n'>
<span class='given-name' itemprop='reviewer'><data:post.author/></span>
</span>
</div>
</div>
</b:if>
<div style='display:none;'>
<div class='vcard' id='hcard-templatoid'>
<span itemprop='description'><span itemprop='itemreviewed'><data:post.title/></span></span>
<time itemprop='dtreviewed'><data:post.timestampISO8601/></time>
Rating: <span itemprop='rating'>4.5</span>
Diposkan Oleh: <span class='fn n'>
<span class='given-name' itemprop='reviewer'><data:post.author/></span>
</span>
</div>
</div>
</b:if>
Step 4: Save your template.
Customization:
1. To change ratings change its value, the default value is 4.5 highlighted with yellow.
2. It will automatically add author name as the reviewer but if you want to add a name by your choice replace <data:post.author/> with the name you want to see as a reviewer.
How to check Rich Snippet for star ratings is installed ?
Well, its very easy to know that you have installed rich snippet in right way so that it work. You don't need to wait for Google to show it because it may take a week. So a simple way to check it, use Google Webmaster Testing Tool. Don't know how? follow below steps.
Step 1: Go to Google Webmaster Testing Tool.
Step 2: Enter URL of any post and click on RUN TEST.
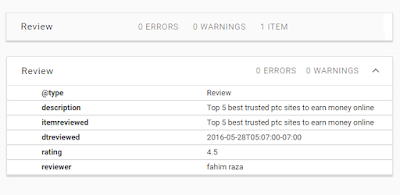
If you get a Review in your results like shown below in the image then your code is installed successfully and it will work as soon as Google crawl your site.
Search tags: Star ratings widget for blogger, how to add rich snippets in blogger, show star ratings in google search, schema code for star ratings,How to Display Review Markup Star Rating, How to Get Star Ratings in Google Search Results, How to Use Aggregate Review Schema