This used to be implemented using JavaScript, which is fairly easy with just a small amount of script involved. To make rollover images functional, onmouseover and onmouseout attributes are used to a link tag. The code is then added to a blog gadget or into a new post. It proved to have a number of disadvantages, however, which is why many web developers are using a CSS-only method.

How to create a rollover image using CSS
Here is how to implement a rollover image using CSS. Before getting started, we need to have two images ready, one in its initial/static state as well as its rollover state.The Image
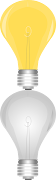
Place both the static and rollover image in one file and make sure that the rollover image is placed on top of the static one. To achieve the rollover effect, we'll write a code to display the static image and crop the hover image, so that only one image state is displayed at a time.For this tutorial, we'll use the following as a CSS rollover image.

Creating an HTML Anchor Element for our Image
Instead of adding the image file in a <img> tag, we'll display it as a background image of an </a> (anchor) tag. Here's the HTML that we need to add:<a class="rolloverimage" href="#URL">Rollover Image</a>Note: if you want to make the image clickable, replace #URL with the url of the webpage where you want the link to point to.
Using CSS to Set a Background Image
To create the mouseover image effect, we'll use the :hover CSS pseudo-class. Then, we'll use the background-position property and set the values to 0 0 to move the background image to the upper left corner which will create the rollover effect.<style type="text/css">Note: Replace the text in blue with the url of your image file. Please pay attention on the width and height values marked in red, these should be different depending on your file, where the height value is for only one image and not the entire image file!
.rolloverimage{
display: block;
width: 56px;
height: 90px;
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCszr4gVbeXW8Cj9_1upFGyHVpTlMalnePCQvO9fq7EeDjyaeh_QY_quTBNNiaw3XeKLP5n2s0a_psCaPzvyrMm5ieF-2ykFBv9PqxJZsWScy8A4KPUdl4EAv_HOBwIsbOHLeuLlz7RjQe/s180/rollover-image-light-bulb-on-off.png') bottom;
text-indent: -99999px;
}
.rolloverimage:hover{
background-position: 0 0;
}
</style>
The result
Hover your mouse cursor over the light bulb to see the rollover image effect in action:Rollover Image
Adding Rollover Image to Blogger
To add the rollover image as a gadget: copy both the HTML/CSS codes and go to 'Layout', click on the 'Add a Gadget' link > select HTML/JavaScript, then paste the codes in the 'Content' box.Or, if you want to add it inside one of your posts, when you create a New Post, switch to the 'HTML' tab and paste the codes inside the empty box.
And this is how you make images swap on mouseover using CSS. Enjoy!









