As page loading speed matters so much that's why I write frequently about how to make blog or site load faster and so is this post about and I am writing this post on request of a visitor to help him and also those who also have this problem in their blogs. So let me start with intro of what is render blocking scripts and CSS.
What Is Render-Blocking Scripts And CSS ?
Render blocking script is usually a script from any external source which is called by using a <srcipt src="...../files/style.css"/> tag and the problem lies in the URL or storage of the javascript file. Some common problems with external scripts are:
1. The URL which contains the Javascript file is redirecting to multiple URLs and then reach the Javascript file.
2. The URL which contains the Javascript file responds slowly due to server error.
3. The URL which contains the Javascript file sometimes does not respond due to down server status.
Similar to Javascript files, there are some CSS files which are stored externally have the same problems as mentioned above.
How To Identify Render-Blocking Scripts
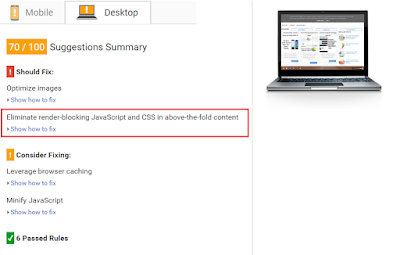
To identify render blocking script or css you need to use PageSpeed Insights. It will show you which scripts and css files are blocking and making your page load slow.
How To Remove Render-Blocking Scripts And CSS From Blogger
Step 1: Find render-blocking scripts by using Google PageSpeed Insights as shown in the above image.
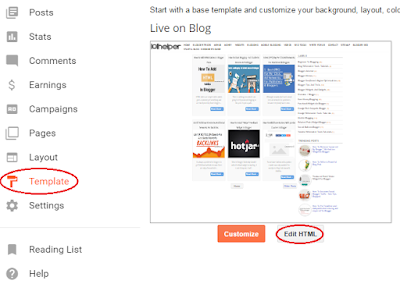
Step 2: Go to blogger dashboard > Template > Edit Html.
Step 3: Search for that script or CSS using CTRL+F in the code which you found to be blocking in the PageSpeed Insights tool.
Step 4: Do following things:
For Javascript:
1. Add "Defer" Tag:
A defer tag is a tag which stops the script from loading and loads it when the whole page contents are loaded completely so it improves page loading speed. To add defer tag to your javascript simply add defer='defer' as showing in below example:
<script defer="defer" src="...file/code.js"/>
2. Add External Javascript Internally:
If you see that javascript loading on your blog is redirecting or taking time to load than add the code above </head> in your template or shift it to another host like GitHub.
Recommended: How To Store Blogger Codes On Github To Speed Up Blog ?
3. Remove Blocking Code:
If you do above things and still see that the script is blocking then remove that script or copy it and add it in the Layout as a gadget.
Recommended: How To Add Or Remove Gadgets In Blogger ?
4. Use "async" Tag:
This tag tells the page that the code which is asynchronised will be executed when it is available and will not be executed when not available so it minimizes page loading speed. To add async tag to your code simply add async='async' because blogger doesn't accept async alone. Here is a sample:
<script async="async" src="...file/code.js"/>
For CSS:
1. Add CSS in <head>:
If you have CSS code stored externally but you are loading it in body by using below code:
<link href="...file/code.css" rel="stylesheet" type="text/css"/>
Simply move it below <head> in your template
2. Use Github:
If your hosting is not responding in time or have many redirects(as in GOOGLE DRIVE) then use Githun to store your codes.
Recommended: How To Store Blogger Codes On Github To Speed Up Blog ?
Step 5: Save your template and you are done successfully.
What To Do For Internal Blocking Javacript Or CSS ?
If you have any internal codes which are blocking your pages then remove them because you can't modify them to get work and also avoid such scripts because they are coded by inexperienced bloggers.
Final Words:
By following above steps you can remove blocking javascript and css but if you need the codes and you want to keep them but minimize the loading speed then don't remove the codes but store them on github or in the layout. You may not see any improvement in the Google PageSpeed Insights tool but there will be surely some improvement which you will observe while loading your page.
I hope this post was helpful to you, if not ask me about it. Thanks for visiting 101Helper. Like us on Facebook and never miss a post.
Search keywords: How To Eliminate Render-Blocking Scripts And CSS - Blogger, Blogger blog page loading speed, how to remove blocking scripts and css from blogger blog,how to speed up blog,how to minimize page loading speed in blogger