Note: Click the Button below to see full list of topics under discussion.
URL structure of Thumbnails in JSON feed
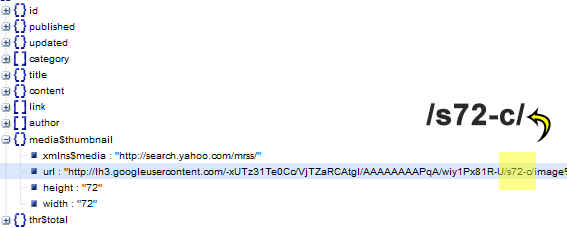
You clearly know now that thumbnails are stored inside the media$thumbnail node and have the following URL structure:
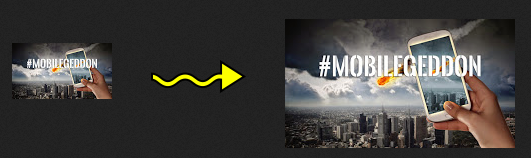
If you observer the URL closely you will notice that each URL is assigned a parameter /s72-c/. Because of this parameter each thumbnail is assigned a default size of 72px by 72px i.e. Square image and cropped due to the parameter -c. The thumbnail thus gets a smaller size which when stretched using CSS gives a low quality image as shown below:
Our task is to replace this parameter with a custom variable so that the image size can be resized dynamically to any resolution we want by maintaining the aspect ratio. This will auto create a HQ thumbnail with clean and clear resolution.
The thumbnail will then appear in its original dimension with no forced width or height sizes.
The images are cropped due to the parameter ( -c ), we will remove this to make sure the blogger thumbnails are not cropped and shown in full width.
Lets now get straight to interesting but simple coding!
Resizing Blogger Thumbnails
We will use the exact same code for recent posts widget that we shared in Part#9. All the modifications made are highlighted in pink.
<!-- ######### Writing Callback Function ############# -->
<script type="text/javascript">
//----------------------------Defaults
var ListBlogLink = window.location.hostname;
var ListCount = 5;
var TitleCount = 70;
var ListLabel =" ";
var ChrCount = 80;var ImageSize = 100;
//----------------------------Function Start
function mbtlist(json) {
document.write('<ul class="mbtlist">');
for (var i = 0; i < ListCount; i++)
{
//-----------------------------Variables Declared
var listing= ListUrl = ListTitle = ListConten = ListContent =ListImage =thumbUrl =sk = "";
//----------------------------- Title URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";
//----------------------------------- Title Stirng
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}//----------------------------------- Content Check
ListConten = json.feed.entry[i].content.$t;
ListContent= ListConten.replace(/(<([^>]+)>)/ig,"").substr(0, ChrCount);//------------------------------------ Thumbnail Check
if (json.feed.entry[i].media$thumbnail)
{
thumbUrl = json.feed.entry[i].media$thumbnail.url;sk= thumbUrl.replace("/s72-c/","/s"+ImageSize+"/");
ListImage= "'" + sk.replace("?imgmax=800","") + "'";
}// Support For 3rd Party Images
else if (json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/) != null)
{
ListImage = json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/)[1];
}else
{
ListImage= "'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpRQIe1EQg0y15xByop7yj0G0FRV1ctes1TTk2cgtzWHtMpNMtIe74r4DO388l3wwTHR9q6ha8KLHidnfRt8Slh2FPJz5-1yVVVPnFK8MsCkChTQl7dgSLRhAey53meqSTuMzG3RKjUTY/s200/Icon.png'";
}
//----------------------------------- Printing List
var listing = "<li><a href="
+ ListUrl+
"><img src="
+ListImage+
"/></a><a class='mbttitle' href="
+ListUrl+
"target='_blank'>"
+ListTitle+
"</a><span class='icontent'>"
+ListContent+
" ... <a href="
+ListUrl+
" class='imore'>»</a></span></li>";
document.write(listing);
}
document.write("</ul>");
}
</script>
<!-- ######### Invoking the Callback Function ############# -->
<script>
ListBlogLink = "http://www.mybloggertricks.com";
ListCount = 4;
TitleCount = 70;
ListLabel = "Announcement";
ChrCount = 150;document.write("<script src='"+ListBlogLink+"/feeds/posts/default/-/"+ListLabel+"?alt=json-in-script&callback=mbtlist'></"+"script>");
</script>
<!-- ######### Styles for Look ############# -->
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style>
.mbtlist {list-style-type:none;overflow:hidden}
.mbtlist li {margin:0px auto 20px auto; clear:both; color:#666; font-family:Helvetica; font-size:12px; border-bottom:1px dotted #ddd;padding-bottom:10px;}
.mbtlist .mbttitle {font-family:oswald; font-size:16px; color:#0080ff; font-weight:normal; text-decoration:none;}
.mbtlist .mbttitle:hover {color:#00A5FF;}
font-family:georgia; font-size:15px; font-weight:bold}
.mbtlist div span{margin:0 10px 0 0; display:inline-block;}
.mbtlist span {display:block; margin:5px 0px 0px; padding-right:5px;}
.mbtlist .imore {font-size:16px; font-weight:bold; text-decoration:none; color:#666; line-height: 0.7em;}
.mbtlist img {float:left; margin:0px 10px 10px 0px; border:6px solid #fff; padding:0px; width:80px; height:65px; box-shadow:-1px -1px 4px #777; }
.mbtlist .icontent {text-align:justify;}</style>
How it works?
1. We first declared a variable ImageSize to dynamically adjust the image size parameter from /s72-c/ to /s100-c/. 100px here means /s100-c/ i.e. 100px X 100px.
Note that image size can easily be changed using CSS as well like we have done (i.e. width:80px; height:65px). The CSS image size must always be less than or equal to ImageSize but not greater than it else the resolution will collapse. Normally thumbnails are displayed in size of 100px by 100px, if you want much larger thumbnails you can surely increase the value for ImageSize. and then customize the width and height using CSS like we did.
2. We then declared another variable sk and set it to null.
3. The third most important step is:
sk= thumbUrl.replace("/s72-c/","/s"+ImageSize+"/");
Here we first used the JavaScript replace () method to replace s72-c with ImageSize. We then saved this new Image URL inside sk. We also removed the parameter -c to prevent images from getting cropped.
4. Finally we removed the parameter ?imgmax=800 from the Image URL inside sk using the replace method and saved the new clean URL inside ListImage.
Normal Size
Custom Size
I made these changes:
- set ImageSize to 150px
- set width to 130px and height to 90px
See no loss in image quality even if you stretch it to 500px!
Update: Prevent Cropping of Images
To make sure images are not cropped we removed the parameter -c from /s72-c/. The thumbnails will now look like this:
Need Help?
Let me know if you need any assistance till this part of the tutorial series. Do post your questions and let us know if you found any part confusing. In our coming tutorials we will cover Dynamic sliders, carousels and all sorts of animated widgets and much more. This is just the trailer! =>
Peace and blessings buddies! :)