The navigation buttons or links that are displayed at the bottom of each comment section in BlogSpot blogs enable visitors to switch between new and old posts or move from one post page to another ordered by date and time. These buttons become less of use when number of comments increase too much. Normally readers do not even observe the navigation deep down and this results in loss of precious pageviews. I have always emphasized that value pageviews more than unique visitors because it is indeed pageviews that turns into revenue generating page impressions both for AdSense or any other Ad Network. You might have seen the More, Next and Previous button showing inside the top black sticky bar on MBT homepage and post pages. It is really not possible to shift a Post data item to any other widget section in blogger. Doing such results in "Data variable not found in dictionary" error or similar.
The navigation buttons or links that are displayed at the bottom of each comment section in BlogSpot blogs enable visitors to switch between new and old posts or move from one post page to another ordered by date and time. These buttons become less of use when number of comments increase too much. Normally readers do not even observe the navigation deep down and this results in loss of precious pageviews. I have always emphasized that value pageviews more than unique visitors because it is indeed pageviews that turns into revenue generating page impressions both for AdSense or any other Ad Network. You might have seen the More, Next and Previous button showing inside the top black sticky bar on MBT homepage and post pages. It is really not possible to shift a Post data item to any other widget section in blogger. Doing such results in "Data variable not found in dictionary" error or similar.
We played a work around and used Cascading stylesheet Position properties to allocate fixed positions to these buttons anywhere on the page. This is again a unique addition to Blogger Customization and being implemented for the first time. The tutorial today will not only help you change the position of navigation links but will also teach you to install a custom sticky bar just like the one we are using on our blog. We are pretty sure you will find today's tutorial really easy yet delicious!
PS: Tested with Chrome, Firefox, IE9 & Safari.
STEP1: Adding the sticky bar
First comes first. I have already shared a detailed tutorial on adding a stickybar to blogger. Please first install a stickybar on your blogs and then try step#2 of today's tutorial.
Note: The style that I am using on MBT is different from that of the tutorial so if you want a similar color theme then simply copy the stylesheet from MBT source file or let me know to help you.
STEP2:
Now comes the interesting part. What we will do here is simply shifting your current Newer, Older & Home buttons to the top left of the stickybar and replace them with more fancy buttons like the one we are using. Follow these steps:
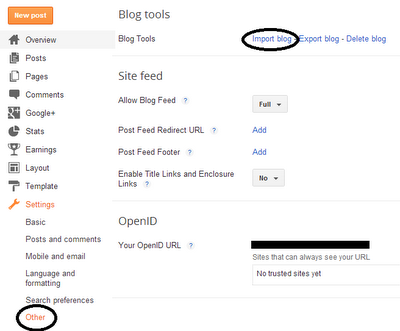
- Go To Blogger > Template
- Backup your template
- Click Edit HTML and then check "Expand Widget Templates"
- Search for the following CSS classes and delete them all: You will find three such classes or more starting with either #blog-pager or .blog-pager
#blog-pager {
------
}
#blog-pager-newer-link {
----
---
--
}
#blog-pager-older-link {
-----
---
--
}
5. Now after you have deleted them, add the following code in their place:
#blog-pager {
text-align:center;
}
#blog-pager-newer-link {
position:fixed;
z-index:9999;
margin-left:-320px;
top:0px;
margin-top:5px;
}
#blog-pager-older-link {
position:fixed;
z-index:9999;
margin-left:-290px;
top:0px;
margin-top:5px;
}
#blog-pager-more-link {
position:fixed;
z-index:9999;
margin-left:-20px;
top:0px;
margin-top:5px;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
#blog-pager-newer-link {
position:fixed;
z-index:9999;
margin-left:-627px;
top:0px;
}
#blog-pager-older-link {
position:fixed;
z-index:9999;
margin-left:-597px;
top:0px;
}
}
What we did in step4 and step5 was simply replacing your old code with the new one.
6. Next search for the following chunk of code:
Note: You are only concerned with finding the two highlighted codes. The code inside them may look different for your template so just finding these two highlighted tags and then follow step7.
<b:includable id='nextprev'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' title='Previous'>« Prev</a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' title='Next'>Next »</a>
</span>
</b:if>
<span id='home-link'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</span>
<b:if cond='data:mobileLinkUrl'>
<div class='blog-mobile-link'>
<a expr:href='data:mobileLinkUrl'><data:mobileLinkMsg/></a>
</div>
</b:if>
</div>
<div class='clear'/>
</b:includable>
7. Replace the code inside them with the following code as shown below:
<b:includable id='nextprev'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-more-link'>
<a class='blog-pager-more-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhi3m-8vZEXeMa-kcCyO6Nub8NBvtNhvU7OLcmh7je06X6BWzHps1TsRNdz5bTLgCpDJMSCOw36l93_Z11yHwHn1ZKDTA8HHhYibEjW-vLkUslIPWaMI8lZD8kyLJiOJixa8nyr5lqVqOeL/s400/more.png'/></a>
</span>
</b:if>
</b:if>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKxOy-0ivAbGCqGZOmr49nlqJG-pwGghjnetL6ub3XV86UUlDeJbYFbMi5tv6TMevlHJehwMRaTS5nS1xdH1xVF3sC9eUG6gZ4tag7rrHQQr2SZgDGaRVae3LDnPpk029Chu4yRv2LIOoP/s400/Previous.png'/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAjYypyGwzx8T5tb0Q1i8YUJkEex5sjg5hN5GBKsm_QLdKHey1MD2GPE2bWHnwalWUUrQ73cLs8CSjmKe2x7K3VPH1cT_VU4yRfGG9aF07KXR9h-_UrOVLt4__rlx3aT2YriiRH2WfFqCW/s400/Next.png'/></a>
</span>
<b:else/>
</b:if>
</div>
<div class='clear'/> </b:if>
</b:includable>
It was that easy!
8. All done! Visit your Blog to see it functioning just fine. :)
How it works?
 Previous will display newer posts
Previous will display newer posts
 Next will display Older posts
Next will display Older posts
 More will display on homepage alone.
More will display on homepage alone.
- Button More is responsible for displaying the next set of previously published posts. It will show a bunch of posts depending on the number of posts you allowed to be displayed on homepage.
- The other two buttons will help the visitor to navigate between next and previous page. If the visitor is on your newly published post then the Previous button will not show up and Next will show alone.
Everything is operated using conditional statements provided by XHTML 1.0.
If you are looking for read more buttons then do check our Icons and buttons category that has been downloaded over thousands of times and found on almost every Blogger blog today: Download from here

Questions?
I have one last paper on 29th Nov after which I will be free for one month to help you all with every query you may have. The blog is being maintained by co-authors because I am not currently available. I am writing posts as soon as I get some spare time. You are most welcomed to ask any question you may have related to this post. Off-topic questions should kindly be avoided. I just hope you find this new addition useful to your overall Pageviews. Wish you more power buddies. Peace and blessings. :)




 The
The 

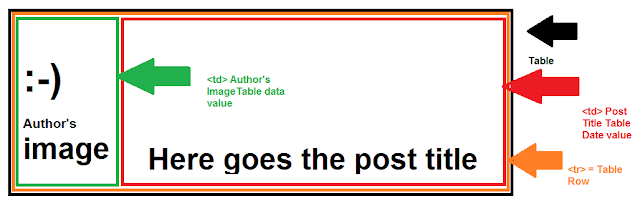
 Its a pleasure for me to share one of a Blogger tweak that we managed to implement on BloggingeHow.com recently that makes sure that every author's image is shown up beside their post titles, both on home and post pages. The dynamic tweak enables every individual authors in Blogger based blogs to get them selves showcased. Also as for readers, its a much satisfying thing to know the actual person behind the article. Its much easier to get your self related with the post. It will display author pics dynamically unlike the static way that Mohammad shared months ago which can be find here:
Its a pleasure for me to share one of a Blogger tweak that we managed to implement on BloggingeHow.com recently that makes sure that every author's image is shown up beside their post titles, both on home and post pages. The dynamic tweak enables every individual authors in Blogger based blogs to get them selves showcased. Also as for readers, its a much satisfying thing to know the actual person behind the article. Its much easier to get your self related with the post. It will display author pics dynamically unlike the static way that Mohammad shared months ago which can be find here: