Its a pleasure for me to share one of a Blogger tweak that we managed to implement on BloggingeHow.com recently that makes sure that every author's image is shown up beside their post titles, both on home and post pages. The dynamic tweak enables every individual authors in Blogger based blogs to get them selves showcased. Also as for readers, its a much satisfying thing to know the actual person behind the article. Its much easier to get your self related with the post. It will display author pics dynamically unlike the static way that Mohammad shared months ago which can be find here: Show Profile Avatars next to post titles.
Its a pleasure for me to share one of a Blogger tweak that we managed to implement on BloggingeHow.com recently that makes sure that every author's image is shown up beside their post titles, both on home and post pages. The dynamic tweak enables every individual authors in Blogger based blogs to get them selves showcased. Also as for readers, its a much satisfying thing to know the actual person behind the article. Its much easier to get your self related with the post. It will display author pics dynamically unlike the static way that Mohammad shared months ago which can be find here: Show Profile Avatars next to post titles. What the trick?
Step #1 Open Edit HTML section
- Navigate towards your Blogger Dashboard >> Template >> Edit HTML
- backup your template.
- Hit 'Expand Widget Templates' and find the following code
<h2 class='post-title entry-title'>
The approach?
Step #2 What to do?
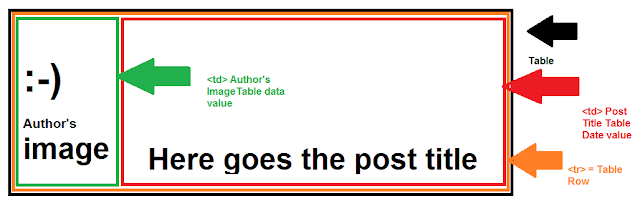
<table>
<tr> <td>
<b:if cond='data:post.author == "Author #1 Exact Name"'> <span style='margin-right:5px;'>
<img src='Author #1 image link' style='border:1px'/>
</span>
</b:if>
<b:if cond='data:post.author == "Author #2 Exact Name"'> <span style='margin-right:5px;'>
<img src='Author #2 image link' style='border:1px'/>
</span>
</b:if>
</td>
<td style='vertical-align:middle'>
<b:if cond='data:post.title'>
<h2 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/> <b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/> <data:post.title/> </b:if> <b:else/> <data:post.title/> </b:if> </b:if> </h2> </b:if>
</td> </tr>
</table>
How does it work?
<b:if cond='data:post.author == "Author #2 Exact Name"'> <span style='margin-right:5px;'> <img src='Author #2 image link' style='border:1px'/> </span> </b:if>
Was that difficult to implement?
I know it can be tricky to find the exact code responsible for showing the Post titles, though the above explanation would have hopefully helped you out in understanding that what needs to be done. In case of any problem, simply leave out your quires below and I would love to get back to you guys as soon as I can. Salam!For optimizing post titles don't forget to read: