Install Blogger Shortcode Plugin
This shortcode will not work unless you have installed the Shortcode Plugin. Follow these 7 easy steps shared on the tutorial link below
After you have installed the plugin, you can then follow the steps discussed below to start embedding videos on your blog.
How To Use Dailymotion Shortcode in Blogger?
First, find a Dailymotion video you would like to use. In your web browser’s address bar, copy the highlighted portion of the video’s URL illustrated below (this is called the video’s ID): You just need to copy this video ID.
In this example the video ID is x1ezu5y. You just need this Id to make the shortcode work.
Create a new post or page on your blog (or open a draft post or page) and add the following shortcode directly to the visual editor. You can also test it by pasting the following shortcode directly inside the comment form. Replace x1ezu5y video ID with the one you are using.
[dailymotion src="x1ezu5y"/]
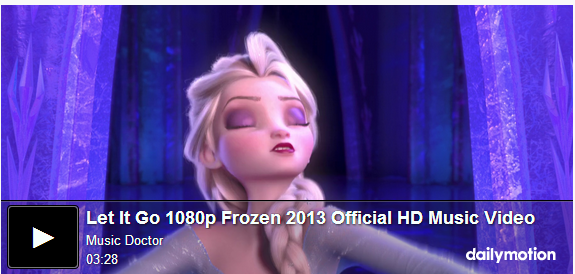
After publishing, your video will look exactly like the one shown below:
Want to Customize the Video?
You can add a background color and highlight the text to customize your video by using the following attributes inside the shortcode
Tip: Use our Color Code Generator for finding color ideas.
[dailymotion color="FFC300" highlight="FFC300" background="000000" src="x1ezu5y"/]
Output:
To edit the dimensions of the video IFrame and also hide the title text and dailymotion logo, lets add some more attributes
[dailymotion width="80%" height="350" info="0" logo="0" color="FFC300" highlight="FFC300" background="000000" src="x1ezu5y"/]
Output:
Always choose a percentage value for width where possible to make the video auto adjust itself on mobile devices.
Complete List of Attributes
Here is the complete list of each attribute definition that can be used with dailymotion shortcode.
Note: All attributes are in lowercase. Blogger shortcodes are all Case Sensitive.
| Attribute | Definition |
|---|---|
| src | Insert Video ID here |
| color | Changes color of the Video title text and Player icon |
| highlight | Changes color of Title and Player on Mouse hover |
| background | Change the background color of the video |
| width | Adjusts width of video iframe. Can also be assigned in percentage for responsiveness. |
| height | Adjusts height of video iframe |
| info | Hides in-player video info like video Title, uploader's name and time duration. Caption is hidden by default. "0" means Hidden and "1" means Visible |
| logo | Hide's dailymotion logo. "0" means Hidden and "1" means Visible |
Need Help?
I hope you may now enjoy adding videos on your blogs to spice it up further and provide a more interesting interface for your visitors. The best thing about shortcodes is that they are treated as TEXT which can be inserted anywhere, be that inside posts, sidebar, template or even the comments. This was surely not possible before. I hope you may like it and find it useful. Do let us know if you need any help or assistance.
Peace and blessings buddies! =>