SyntaxHighlighter as you know is a fully functional self-contained code syntax highlighter developed in JavaScript. Which helps you prettify your Code format and display it in an organized numbered list style. Most Blogspot users often share HTML, CSS or JavaScript codes with their audience using Blockquotes but with this new shortcode you can better display scripts on your sites in a presentable way. This plugin neatly displays web technologies such as HTML, CSS, JavaScript, Php, Python, Sql, xml etc. The codes are displayed line by line number wise. It also provides the user with options to Print the code, copy it to clip board or to see the code Source. With SyntaxHighlighter Shortcode you can add codes not only inside your posts or sidebar widgets but you can also insert it inside Blogger comments!
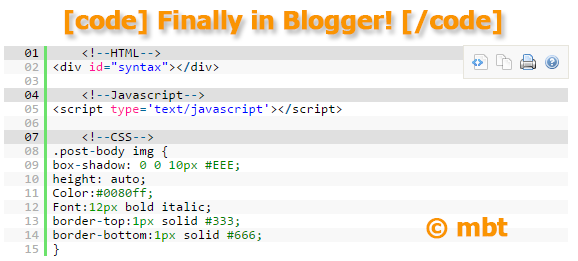
This new shortcode will be a revolution in the way bloggers share codes on their sites. Lets first see it in action!
1. Install Blogger Shortcode Plugin
In order to use SyntaxHighlighter shortcode you must first install the shortcode plugin for your blogger blog by following 7 easy steps shared on the link below:
Skip installing it if you have already added it in your blogger template
2. Add SyntaxHighlighter Brushes and Styles
Brushes defines the formatting for the programming language you would use. The plugin shows different styles and formats the code differently for the type of script you use. Each code type comes with a script called Brush. I have used the most popular brushes but if you wish to use a brush of your choice then you can select one from this Brush list.
1 Go To Blogger > Template > Backup your Template
2 Click Edit HTML
3 Paste the code below just above </head>
<!--SYNTAX HIGHLIGHTER BY MBT STARTS-->
<link href='http://alexgorbatchev.com/pub/sh/2.1.382/styles/shCore.css' rel='stylesheet' type='text/css'/>
<link href='http://alexgorbatchev.com/pub/sh/2.1.382/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shCore.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushCpp.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushCSharp.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushCss.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushJScript.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushPhp.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushPython.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushRuby.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushSql.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushVb.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushXml.js' type='text/javascript'/>
<script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushPerl.js' type='text/javascript'/>
<script language='javascript'>
SyntaxHighlighter.config.bloggerMode = true;
SyntaxHighlighter.config.clipboardSwf = 'http://alexgorbatchev.com/pub/sh/2.1.382/scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>
<!--SYNTAX HIGHLIGHTER BY MBT ENDS-->
4 Save your template and you are all done with the coding part!
Customization:
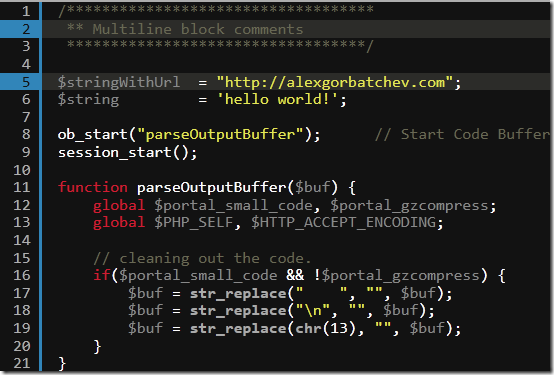
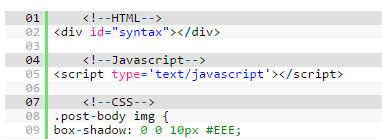
The above code will create the default White theme as shown in demo but if you want to use a dark theme or anyone of the 6 themes available then you just need to replace the yellow highlighted code above with the style sheet link of your preferred theme. Lets suppose you liked the "Fade to Grey theme" , then you will simply replace the yellow highlighted code with this code instead:
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeFadeToGrey.css' rel='stylesheet' type='text/css'/>
Output:
For more such themes read this post
3. Finally Start Adding The SyntaxHighlighter Shortcode!
Now whenever you wish to add code inside your posts. comments or sidebar widgets, follow these steps
1. First Encode your Code using our HTML Encoder Tool
2. Next simply use the shortcode below to display the syntax highlighter on your blog
[code]Add Your Encoded Code Here[/code]
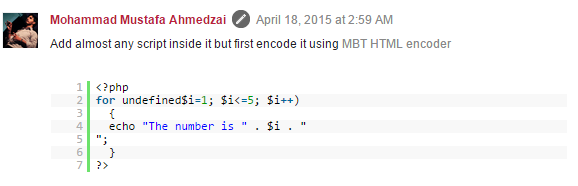
3. If you wish to highlight a certain row in your code then you can specify the row number with the "hl" attribute as shown below. Lets highlight row 1, 4 and 7.
Tip: Separate row numbers with comma. If you want to highlight a single row i.e. row 9 then simply type hl="9"
[code hl="1, 4, 7"]Add Your Encoded Code Here[/code]
Output:
Need Help?
Let me know if you need any help here. I hope the shortcode above simplifies code sharing on your blog and makes it easy for you to highlight Code Syntax in a much professional way using just a simple shortcode without adding any complex long HTML.
Peace and blessings buddies! =)