Note: Click the Button below to see full list of topics under discussion.
Where is the Content Data Stored?
As we discussed in our last tutorial, you first need to change your site feed settings to allow feed in "Full" length or you can also choose "Until Jump break", only then you can you proceed.
json.feed.entry[i].content.$t;


Displaying Recent Posts by Label in Blogger
We will use the exact same code that we shared in Part#6 , the only addition that we made this have been highlighted as Green.Note:<!-- ######### Writing Callback Function ############# -->
<script type="text/javascript">
//----------------------------Defaults
var ListBlogLink = window.location.hostname;
var ListCount = 5;
var TitleCount = 70;
var ListLabel =" ";
var ChrCount = 80;//----------------------------Function Start
function mbtlist(json) {
document.write('<ul class="mbtlist">');
for (var i = 0; i < ListCount; i++)
{
//-----------------------------Variables Declared
var listing= ListUrl = ListTitle = ListConten = ListContent = "";
//----------------------------- Title URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";
//----------------------------------- Title Stirng
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}//----------------------------------- Content Check
ListConten = json.feed.entry[i].content.$t;
ListContent= ListConten.replace(/(<([^>]+)>)/ig,"").substr(0, ChrCount);
//----------------------------------- Printing List
var listing = "<li><a class='mbttitle' href="
+ListUrl+
"target='_blank'>"
+ListTitle+
"</a><span>"
+ListContent+
" ... <a href="
+ListUrl+
" class='imore'>»</a></span></li>";
document.write(listing);
}
document.write("</ul>");
}
</script>
<!-- ######### Invoking the Callback Function ############# -->
<script>
ListBlogLink = "http://www.mybloggertricks.com";
ListCount = 5;
TitleCount = 70;
ListLabel = "Social Media";
document.write("<script src='"+ListBlogLink+"/feeds/posts/default/-/"+ListLabel+"?alt=json-in-script&callback=mbtlist'></"+"script>");
</script>
<!-- ######### Styles for Look ############# -->
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style>
.mbtlist {list-style-type:none;overflow:hidden}
.mbtlist li {margin:0px auto 20px auto; clear:both; color:#666; font-family:Helvetica; font-size:12px; border-bottom:1px dotted #ddd;}
.mbtlist .mbttitle {font-family:oswald; font-size:16px; color:#0080ff; font-weight:normal; text-decoration:none;}
.mbtlist .mbttitle:hover {color:#00A5FF;}
font-family:georgia; font-size:15px; font-weight:bold}
.mbtlist div span{margin:0 10px 0 0; display:inline-block;}
.mbtlist span {display:block; margin:5px 0px 0px; padding-right:5px;}
.mbtlist .imore {font-size:16px; font-weight:bold; text-decoration:none; color:#666;}
</style>
- As you can see above we introduced a new variable ChrCount and then set its default value to 80 to show only the first 80 characters of your post excerpt/summary.
- We then introduced two new variables (ListConten ListContent ) inside the loop and set their values to empty.
- ListConten will store the Post content which will also contain the thumbnail images + links. Since we just want the text and no images or links therefore we created another variable ListContent
- ListContent will replace/remove all images and links from the post content and will give us a Plain text. This is done using the replace() method.
- To make sure we display only selected number of characters, we used the substr( ) method to display only the first ChrCount characters.
- We then add the code for printing the results inside the <span>" tags.
- Finally added some styles to make it's appearance look better
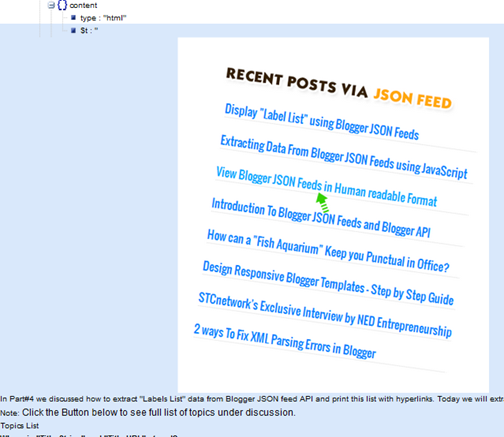
OUTPUT
You have now created a recent posts width that displays Titles with Post Summaries or Post excerpts.