Earning money from blogs or websites is getting popular day by day but only few bloggers are successful in earning an extra cash from blogging because getting clicks is not easy. Only those bloggers are successful in making money online who are familiar with javascript or css. Because with the help of css and javascript they make slideouts or make ads floating to get more clicks and earn money. But those who don't know javascript or css keep on waiting for clicks. So they don't get enough clicks and earn a single dollar in months. Thus ads optimization is very important to make ads clickable and beneficial otherwise blogging is just waste of time. So in this post I will show you how to add slideouts and place your ad in the slideout pannels. It will boost your blog revenue by 60%. So lets begin!
How To Add Slideout Ad Space In Blogger?
Follow below steps to add slide out ad pannel in your blog:
Step 1: Go to blogger and login to your account.
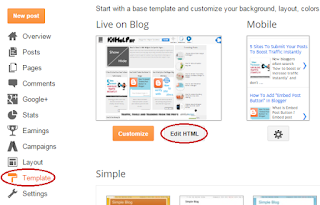
Step 2: Open you blog and go to template.
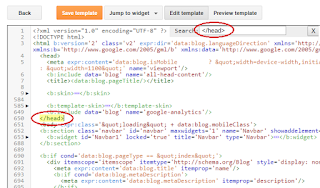
Step 3: Click on Edit html.
Step 4: Search for </head>.
Step 5: Copy one of the below code with respect to your requirement, if you want right slide out copy code of the right slide out and if you want left slide out copy the left slide out code. You can also add both slide outs.
Left Side Slide Out Ad Space:
<div id="slideleft"><button id='closeleft'>Close</button><p>YOUR AD CODE HERE</p></div>
<script>
setTimeout(function() {
document.getElementById('slideleft').className="active";
}, 5000);
document.getElementById('closeleft').onclick=function () {
document.getElementById('slideleft').className="";
}
</script>
<script src="https://rawgit.com/101Helper/mobile/master/installize.js"></script>
<style>
#slideleft button { float: right; z-index: 9; position: relative; background: #bbb; color: #fff; border: none; width: 60px; height: 25px; cursor: pointer; }
#slideleft p { position: relative; top: -20px; left: 2px; }
#slideleft {text-align:center;width: 161px; box-shadow: 0 0 6px #444; height: 605px; top: 10px; background: #eee; position: fixed; left: -340px; -webkit-transition: all 0.8s ease-in-out; -moz-transition: all 0.8s ease-in-out; -o-transition: all 0.8s ease-in-out; z-index:99; }
#slideleft.active {left: 0;}
</style>
Right Side Slide Out Ad Space:
<div id="slideright"><button id='closeright'>Close</button><p>YOUR AD CODE HERE</p></div>
<script>
setTimeout(function() {
document.getElementById('slideright').className="active";
}, 5000);
document.getElementById('closeright').onclick=function () {
document.getElementById('slideright').className="";
}
</script>
<script src="https://rawgit.com/101Helper/mobile/master/installize.js"></script>
<style>
#slideright button { float: left; z-index: 9; position: relative; background: #bbb; color: #fff; border: none; width: 60px; height: 25px; cursor: pointer; }
#slideright p { position: relative; top: -23px; left: 2px; }
#slideright {text-align:center;width: 161px; box-shadow: 0 0 6px #444; height: 610px; top: 10px; background: #eee; position: fixed; right: -340px; -webkit-transition: all 0.8s ease-in-out; -moz-transition: all 0.8s ease-in-out; -o-transition: all 0.8s ease-in-out; z-index:99; }
#slideright.active {right: 0;}
</style>
<script>
setTimeout(function() {
document.getElementById('slideright').className="active";
}, 5000);
document.getElementById('closeright').onclick=function () {
document.getElementById('slideright').className="";
}
</script>
<script src="https://rawgit.com/101Helper/mobile/master/installize.js"></script>
<style>
#slideright button { float: left; z-index: 9; position: relative; background: #bbb; color: #fff; border: none; width: 60px; height: 25px; cursor: pointer; }
#slideright p { position: relative; top: -23px; left: 2px; }
#slideright {text-align:center;width: 161px; box-shadow: 0 0 6px #444; height: 610px; top: 10px; background: #eee; position: fixed; right: -340px; -webkit-transition: all 0.8s ease-in-out; -moz-transition: all 0.8s ease-in-out; -o-transition: all 0.8s ease-in-out; z-index:99; }
#slideright.active {right: 0;}
</style>
Step 6: Replace "YOUR CODE HERE" with your ad code
Step 7: Paste the copied code(s) below </head>.
Step 8: Now copy below piece of code and paste it above </head>.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js'/>
Step 9: Press save template button on the top and you are done successfully!
I hope you like this post and it was helpful to you, if not leave a comment below so that I can improve my blog. Follow and subscribe for more blogging tutorials. Thanks for visiting 101Helper.
Search Tags: Speed up blogger blog ad revenue,Slide out ads, optimize ads for high revenue,boost blog revenue,get more clicks on ads to boost ad revenue,earn money fast blogger,101helper slide out ads,slide out ad pannel javascript,css codes.