
Remove Borders From Table
The default code for a table with two rows and two colums looks like this,
<table border="1" cellspacing="0" cellpadding="2" width="400"><tbody>
<tr>
<td>Row 1, Column 1</td><td>Row 1, Column 2</td>
</tr><tr>
<td>Row 2, Column 1</td><td>Row 2, Column 2</td>
</tr></tbody></table>
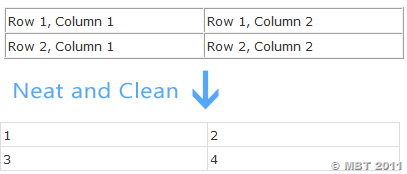
Outcome:
| Row 1, Column 1 | Row 1, Column 2 |
| Row 2, Column 1 | Row 2, Column 2 |
Now To turn those ugly borders into colorful borders of our choice, we will style the right, left, top and bottom borders in sequence and correct order. See how I changed border="1" and also see with what code did I replaced each <td>. Now whenever you wish to create a table with neat borders then simply use the code below,
<table style="border:1px solid #ddd;" cellspacing="0" cellpadding="2" width="400"><tbody>
<tr>
<td style="border-right:1px solid #ddd; border-bottom:1px solid #ddd;" >Row 1, Column 1</td><td style="border-bottom: #ddd 1px solid; >Row 1, Column 2</td>
</tr><tr>
<td style="border-right:1px solid #ddd;">Row 2, Column 1</td><td>Row 2, Column 2</td>
</tr></tbody></table>
NOTE: To change border size, border colour and border style then simply edit 1px solid #ddd in each case. Where solid can be replaced by dashed or dotted border.
| 1 | 2 |
| 3 | 4 |
First a closed border is created round the entire table and then in each cell the borders are created logically. In the first cell which is Row 1, Column 1 we styled right and bottom border only. In the second (2) cell we styled only the bottom border and not others because they are already covered by table main border. In the third cell(3) we styled only the right border and not the bottom, left or top because they are already styled by neighboring lines. And in the fourth(4) cell we styled nothing because all its four borders are already style automatically due to neighboring border lines. I am sure I may be sounding a little confusing here but if you pay a little attention then you will really enjoy add more row and columns using the same technique.
For example if you add a bottom border to cell 1 and a top border to cell3, then the two borders will overlap creating a thicker border as shown below,
| 1 | 2 |
| 3 | 4 |
Look carefully at the thickness of the border between 1 and 3. That's why we keep good care of border ordering while styling them.
Need help?
Feel free to ask for any help if needed brothers. Would be a pleasure to reply as soon as possible. In my next post I would be focusing more on the background colors of the cells so stay tuned and subscribe now to remain updated.









