
Add Tree Menu To Your Blogs
- Go to blogger > Design
- Choose HTML/JavaScript widget
- Paste the following code inside it,
<style>
.treeview ul{
margin: 0px;
padding: 0;
}.treeview li{
background: white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAAWRvZ4JnB2CcfCOptWbu4y7tckSnr4GMnCrcVPMZRsO-Ip2rqKkAWYe6ariaR3v1FYhkPV0Z-sLK_KevFzHmggjINHPQCsDYi69CIlv6XPQVB1RQ_zHLRzucvtqupYcawu_i9ulabmU/s400/list.gif) no-repeat 0px 3px;
list-style-type: none;
padding-left: 32px;
margin-bottom: 3px;
}.treeview li.submenu{
background: white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUYfb2_j9rbXJj-QXY-GmnQBL_dN0ezfPUfCEFrM-VY3DADJzC-akdd6ZA8ZJ7wVSBH30ETOgd131FiQ2y1awCGKXVnpX4Zpy1JfGOjsPuSH4A9HlIT4fq4T7ZA-2ikCZs-4DPhUnVzv4/s400/closed.gif) no-repeat 0px 3px;
cursor: hand !important;
cursor: pointer !important;
}
.treeview li.submenu ul{
display: none;
}.treeview .submenu ul li{
cursor: default;
}
</style>
<script type="text/javascript" >
var persisteduls=new Object()
var ddtreemenu=new Object()ddtreemenu.closefolder="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUYfb2_j9rbXJj-QXY-GmnQBL_dN0ezfPUfCEFrM-VY3DADJzC-akdd6ZA8ZJ7wVSBH30ETOgd131FiQ2y1awCGKXVnpX4Zpy1JfGOjsPuSH4A9HlIT4fq4T7ZA-2ikCZs-4DPhUnVzv4/s400/closed.gif" //set image path to "closed" folder image
ddtreemenu.openfolder="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihU3J1jRmWX3SxXUdCEtHg_aS7z4KpoEvMd00egKwVuIR7NmXcGBGJhOrUC89JgNY7PSABO0edAstRDsCmyMgAbi1Ef3F4TmaFLacmco-2WKF2J_ofKEM6k7x80DJO43LzqM2pKNh_i-8/s400/open.gif" //set image path to "open" folder image//////////No need to edit beyond here///////////////////////////
ddtreemenu.createTree=function(treeid, enablepersist, persistdays){
var ultags=document.getElementById(treeid).getElementsByTagName("ul")
if (typeof persisteduls[treeid]=="undefined")
persisteduls[treeid]=(enablepersist==true && ddtreemenu.getCookie(treeid)!="")? ddtreemenu.getCookie(treeid).split(",") : ""
for (var i=0; i<ultags.length; i++)
ddtreemenu.buildSubTree(treeid, ultags[i], i)
if (enablepersist==true){ //if enable persist feature
var durationdays=(typeof persistdays=="undefined")? 1 : parseInt(persistdays)
ddtreemenu.dotask(window, function(){ddtreemenu.rememberstate(treeid, durationdays)}, "unload") //save opened UL indexes on body unload
}
}ddtreemenu.buildSubTree=function(treeid, ulelement, index){
ulelement.parentNode.className="submenu"
if (typeof persisteduls[treeid]=="object"){ //if cookie exists (persisteduls[treeid] is an array versus "" string)
if (ddtreemenu.searcharray(persisteduls[treeid], index)){
ulelement.setAttribute("rel", "open")
ulelement.style.display="block"
ulelement.parentNode.style.backgroundImage="url("+ddtreemenu.openfolder+")"
}
else
ulelement.setAttribute("rel", "closed")
} //end cookie persist code
else if (ulelement.getAttribute("rel")==null || ulelement.getAttribute("rel")==false) //if no cookie and UL has NO rel attribute explicted added by user
ulelement.setAttribute("rel", "closed")
else if (ulelement.getAttribute("rel")=="open") //else if no cookie and this UL has an explicit rel value of "open"
ddtreemenu.expandSubTree(treeid, ulelement) //expand this UL plus all parent ULs (so the most inner UL is revealed!)
ulelement.parentNode.onclick=function(e){
var submenu=this.getElementsByTagName("ul")[0]
if (submenu.getAttribute("rel")=="closed"){
submenu.style.display="block"
submenu.setAttribute("rel", "open")
ulelement.parentNode.style.backgroundImage="url("+ddtreemenu.openfolder+")"
}
else if (submenu.getAttribute("rel")=="open"){
submenu.style.display="none"
submenu.setAttribute("rel", "closed")
ulelement.parentNode.style.backgroundImage="url("+ddtreemenu.closefolder+")"
}
ddtreemenu.preventpropagate(e)
}
ulelement.onclick=function(e){
ddtreemenu.preventpropagate(e)
}
}ddtreemenu.expandSubTree=function(treeid, ulelement){ //expand a UL element and any of its parent ULs
var rootnode=document.getElementById(treeid)
var currentnode=ulelement
currentnode.style.display="block"
currentnode.parentNode.style.backgroundImage="url("+ddtreemenu.openfolder+")"
while (currentnode!=rootnode){
if (currentnode.tagName=="UL"){ //if parent node is a UL, expand it too
currentnode.style.display="block"
currentnode.setAttribute("rel", "open") //indicate it's open
currentnode.parentNode.style.backgroundImage="url("+ddtreemenu.openfolder+")"
}
currentnode=currentnode.parentNode
}
}ddtreemenu.flatten=function(treeid, action){ //expand or contract all UL elements
var ultags=document.getElementById(treeid).getElementsByTagName("ul")
for (var i=0; i<ultags.length; i++){
ultags[i].style.display=(action=="expand")? "block" : "none"
var relvalue=(action=="expand")? "open" : "closed"
ultags[i].setAttribute("rel", relvalue)
ultags[i].parentNode.style.backgroundImage=(action=="expand")? "url("+ddtreemenu.openfolder+")" : "url("+ddtreemenu.closefolder+")"
}
}ddtreemenu.rememberstate=function(treeid, durationdays){ //store index of opened ULs relative to other ULs in Tree into cookie
var ultags=document.getElementById(treeid).getElementsByTagName("ul")
var openuls=new Array()
for (var i=0; i<ultags.length; i++){
if (ultags[i].getAttribute("rel")=="open")
openuls[openuls.length]=i //save the index of the opened UL (relative to the entire list of ULs) as an array element
}
if (openuls.length==0) //if there are no opened ULs to save/persist
openuls[0]="none open" //set array value to string to simply indicate all ULs should persist with state being closed
ddtreemenu.setCookie(treeid, openuls.join(","), durationdays) //populate cookie with value treeid=1,2,3 etc (where 1,2... are the indexes of the opened ULs)
}////A few utility functions below//////////////////////
ddtreemenu.getCookie=function(Name){ //get cookie value
var re=new RegExp(Name+"=[^;]+", "i"); //construct RE to search for target name/value pair
if (document.cookie.match(re)) //if cookie found
return document.cookie.match(re)[0].split("=")[1] //return its value
return ""
}ddtreemenu.setCookie=function(name, value, days){ //set cookei value
var expireDate = new Date()
//set "expstring" to either future or past date, to set or delete cookie, respectively
var expstring=expireDate.setDate(expireDate.getDate()+parseInt(days))
document.cookie = name+"="+value+"; expires="+expireDate.toGMTString()+"; path=/";
}ddtreemenu.searcharray=function(thearray, value){ //searches an array for the entered value. If found, delete value from array
var isfound=false
for (var i=0; i<thearray.length; i++){
if (thearray[i]==value){
isfound=true
thearray.shift() //delete this element from array for efficiency sake
break
}
}
return isfound
}ddtreemenu.preventpropagate=function(e){ //prevent action from bubbling upwards
if (typeof e!="undefined")
e.stopPropagation()
else
event.cancelBubble=true
}ddtreemenu.dotask=function(target, functionref, tasktype){ //assign a function to execute to an event handler (ie: onunload)
var tasktype=(window.addEventListener)? tasktype : "on"+tasktype
if (target.addEventListener)
target.addEventListener(tasktype, functionref, false)
else if (target.attachEvent)
target.attachEvent(tasktype, functionref)
}</script>
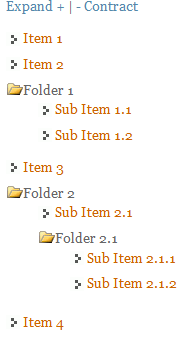
<a href="javascript:ddtreemenu.flatten('treemenu1', 'expand')">Expand +</a> | <a href="javascript:ddtreemenu.flatten('treemenu1', 'contact')">- Contract</a>
<p></p>
<ul id="treemenu1" class="treeview">
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li><li>Folder 1
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li><li>Folder 2
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li>Folder 2.1
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a></li>
</ul>
</li>
</ul>
</li><li><a href="#">Item 4</a></li>
</ul>
<script type="text/javascript">//ddtreemenu.createTree(treeid, enablepersist, opt_persist_in_days (default is 1))
ddtreemenu.createTree("treemenu1", true)
ddtreemenu.createTree("treemenu2", false)</script>
The yellow part is our concerned code of study:
- Replace # with Link's URL
- Replace Item 1, 2 ,3 with your Link Title text
- To add a new link simple add the following code just above </ul>
<li><a href="#">Item 5</a></li>
- To create a sub menu then add this code just above </ul>
<li>Main title
<ul>
<li><a href="#">Sub title 1</a></li>
<li><a href="#">Sub title 2</a></li><li><a href="#">Sub title 3</a></li>
</ul>
</li>
Just remember that a link line starts with <li> and ends with </li> tag.
4. Save your widget and you are all done!
Visit your blog and see a drop down Tree Menu handing on your sidebar. If you faced any difficulty or if you want any help in creating more menus and sub menus then please do not hesitate to leave your comment. I hope this proves helpful for most of you. Peace out buddies! :)
Code by dynamicdrive, Bloggerized by MBT









