Normal header ,
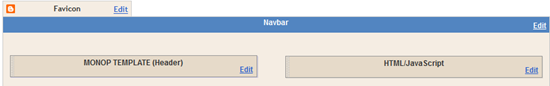
Header divided/splitted in two parts,
Did you see the difference? That is what we are about to do in order to create a separate section for your advertisement purposes. Normally we often add a 468 by 60 size banner to the right side and we therefore need a widget section for it. So lets play around!
Split your blog's Header in two parts
- Go to Blogger > Design > Edit HTML
- Backup your template
- Uncheck the "Expand Widget Templates" box if in case it is checked.
- Search for the following code:
#header-wrapper {
width:960px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}#header h1 {
margin:5px 5px 0;
padding:15px 20px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font: $pagetitlefont;
}#header a {
color:$pagetitlecolor;
text-decoration:none;
}#header a:hover {
color:$pagetitlecolor;
}#header .description {
margin:0 5px 5px;
padding:0 20px 15px;
max-width:700px;
text-transform:uppercase;
letter-spacing:.2em;
line-height: 1.4em;
font: $descriptionfont;
color: $descriptioncolor;
}#header img {
margin-$startSide: auto;
margin-$endSide: auto;
}
Note: You code will be not an exact but similar to the above one. Select all code that contains the word "#header" ".header" at start.
Now replace this entire code with the following one,
/*------Header-----*/
#header-wrapper{
width: 960px;
color: #000;
margin: 30px auto 0;
padding: 0px;
overflow: hidden;
}
#header-inner {
background-position: left;
background-repeat: no;
}
.headerleft h1, .headerleft h1 a,.headerleft h1 a:hover,.headerleft h1 a:visited {
color: #BF0100;
font-size: 36px;
font-family: 'Ultra', serif, Arial;
font-weight: bold;
margin: 0;
padding: 0px 0 5px 0;
text-decoration: none;
text-shadow: 6px 6px 4px #ccc;
line-height:1.2em;
}.headerleft h3 {
font-family: arial, tahoma, Sans-Serif;
font-weight: normal;
margin: 0;
padding: 0;
}.headerleft .description {
color: #3B3B3B;
font:bold 12px Helvetica, arial, sans-serif;
margin: 0px;
padding: 0 0 20px 0;
text-shadow: 4px 4px 6px #ccc;
}
.headerleft {
width: 450px;
float: left;
margin: 0;
padding: 0;
height:80px;
}
.headerright {
width: 468px;
height:80px;
float: right;
margin: 0px;
padding:1px 0 0 0;
}
4. Now search for this code or a similar code that must contain div section of your header:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='The MBT Lab (Header)' type='Header'/>
</b:section>
It must contain the <b:section and </b:section> tags.
5. Now replace this with the following code:
<div id='header-wrapper'>
<b:widget id='Header1' locked='true' title='The MBT Lab (Header)' type='Header'/>
<div class='headerleft'>
<b:section class='headerleft' id='headerleft' maxwidgets='1' showaddelement='no'>
</b:section>
</div><div class='headerright'>
<b:section class='headerright' id='headerright' maxwidgets='1' showaddelement='yes'>
</b:section>
</div>
6. Now Save your template and view your Page elements page and say bingo! :)
Customization
To adjust header width edit: 960px
To change Header Title colour change:#BF0100
To change Header description colour then change:#3B3B3B
Need Help?
This tutorial can be a lot easy if you do as instructed or if you have some prior knowledge of CSS and HTML else it could be a little headache. Do let me know if I could be of any further assistance. Keep trying till you finally make it. Peace out buddies. :>