Note: Click the Button below to see full list of topics under discussion.
Path of Media Thumbnails in JSON Post Feed
There are two ways to extract the Blogger Thumbnail URL from JSON.
1. Extract the Picasa Hosted Thumbnails
By Picasa hosted images I refer to images uploaded inside blogger editor. When you upload a picture from your computer to Blogger, that image is stored inside Google Picasa Image hosting service.
Note: The Image that you add to the beginning paragraph is often picked as your post thumbnail or featured image.
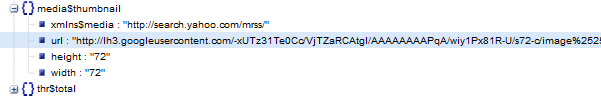
All these images gets an exclusive space in JSON feed because they are assigned a separate object node by the name media$thumbnail inside the item entries i.e. [ ] entry as shown below:
The image link is stored inside the node url as shown below:
The path would therefore be:
json.feed.entry[i].media$thumbnail.url
Which means Go To json > feed > entry array > media thumbnail > finally url
2. Extract 3rd-Party Images as Thumbnails
If in case you have not uploaded an image from your computer to blogger and instead you have embedded an image which is hosted on some third-party hosting service then it means Blogger will not be able to recognize your Featured Image or Featured Thumbnail, as a result the media$thumbnail node will contain no value at all and it will simply disappear. In this case, we will need to search for a thumbnail using the Post { }content node which contains the entire HTML of your post body i.e. <data:post.body/>.
Therefore we will instead search for the 3rd-Party image inside the Post content node as shown below:
The benefit that we get here is that you can display images as thumbnails from any hosting platform online, whether your images are hosted on your server or on some free image hosting service like Flickr, photobucket etc.
Our json path would thus be:
json.feed.entry[i].content.$t
Display Featured Thumbnails in Recent Posts Widget
Now comes the coding part. We will use the exact same script that we have shared in part 8. Major modifications made have been highlighted in Orange with white text.
<!-- ######### Writing Callback Function ############# -->
<script type="text/javascript">
//----------------------------Defaults
var ListBlogLink = window.location.hostname;
var ListCount = 5;
var TitleCount = 70;
var ListLabel =" ";
var ChrCount = 80;//----------------------------Function Start
function mbtlist(json) {
document.write('<ul class="mbtlist">');
for (var i = 0; i < ListCount; i++)
{
//-----------------------------Variables Declared
var listing= ListUrl = ListTitle = ListConten = ListContent =ListImage =thumbUrl = "";
//----------------------------- Title URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
ListUrl= "'" + json.feed.entry[i].link[j].href + "'";
//----------------------------------- Title Stirng
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}//----------------------------------- Content Check
ListConten = json.feed.entry[i].content.$t;
ListContent= ListConten.replace(/(<([^>]+)>)/ig,"").substr(0, ChrCount);//------------------------------------ Thumbnail Check
if (json.feed.entry[i].media$thumbnail)
{
thumbUrl = json.feed.entry[i].media$thumbnail.url;
ListImage= "'" + thumbUrl .replace("?imgmax=800","") + "'";
}// Support For 3rd Party Images
else if (json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/) != null)
{
ListImage = json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/)[1];
}else
{
ListImage= "'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpRQIe1EQg0y15xByop7yj0G0FRV1ctes1TTk2cgtzWHtMpNMtIe74r4DO388l3wwTHR9q6ha8KLHidnfRt8Slh2FPJz5-1yVVVPnFK8MsCkChTQl7dgSLRhAey53meqSTuMzG3RKjUTY/s200/Icon.png'";
}
//----------------------------------- Printing List
var listing = "<li><a href="
+ ListUrl+
"><img src="
+ListImage+
"/></a><a class='mbttitle' href="
+ListUrl+
"target='_blank'>"
+ListTitle+
"</a><span class='icontent'>"
+ListContent+
" ... <a href="
+ListUrl+
" class='imore'>»</a></span></li>";
document.write(listing);
}
document.write("</ul>");
}
</script>
<!-- ######### Invoking the Callback Function ############# -->
<script>
ListBlogLink = "http://www.mybloggertricks.com";
ListCount = 4;
TitleCount = 70;
ListLabel = "Announcement";
ChrCount = 150;document.write("<script src='"+ListBlogLink+"/feeds/posts/default/-/"+ListLabel+"?alt=json-in-script&callback=mbtlist'></"+"script>");
</script>
<!-- ######### Styles for Look ############# -->
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style>
.mbtlist {list-style-type:none;overflow:hidden}
.mbtlist li {margin:0px auto 20px auto; clear:both; color:#666; font-family:Helvetica; font-size:12px; border-bottom:1px dotted #ddd;padding-bottom:10px;}
.mbtlist .mbttitle {font-family:oswald; font-size:16px; color:#0080ff; font-weight:normal; text-decoration:none;}
.mbtlist .mbttitle:hover {color:#00A5FF;}
font-family:georgia; font-size:15px; font-weight:bold}
.mbtlist div span{margin:0 10px 0 0; display:inline-block;}
.mbtlist span {display:block; margin:5px 0px 0px; padding-right:5px;}
.mbtlist .imore {font-size:16px; font-weight:bold; text-decoration:none; color:#666; line-height: 0.7em;}
.mbtlist img {float:left; margin:0px 10px 10px 0px; border:6px solid #fff; padding:0px; width:80px; height:65px; box-shadow:-1px -1px 4px #777; }
.mbtlist .icontent {text-align:justify;}</style>
Here are important points that make the magic work!
1. First we declared two variables ListImage and thumbUrl assigned their values to empty.
2. Then we ran the first loop:
if (json.feed.entry[i].media$thumbnail)
{
thumbUrl = json.feed.entry[i].media$thumbnail.url;
ListImage= "'" + thumbUrl .replace("?imgmax=800","") + "'";
}
The loop first checks if the media$thumbnail node is present or not. If present it runs the command else it will pass the pointer to the next loop that I will discuss in step 3. First we fetched the thumbnail URL from the node and stored it inside the variable thumbUrl . Next we removed the parameter value (?imgmax=800) from the image URL in order to prevent the fixed resolution and instead pick the highest/original resolution URL of the thumbnail. We stored the final URL value inside ListImage
3. If in case no featured image hosted at picasa was found, the script will run another loop to look for a thumbnail inside the content node:
else if (json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/) != null)
{
ListImage = json.feed.entry[i].content.$t.match(/src=(.+?[\.jpg|\.gif|\.png]")/)[1];
}else
{
ListImage= "'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpRQIe1EQg0y15xByop7yj0G0FRV1ctes1TTk2cgtzWHtMpNMtIe74r4DO388l3wwTHR9q6ha8KLHidnfRt8Slh2FPJz5-1yVVVPnFK8MsCkChTQl7dgSLRhAey53meqSTuMzG3RKjUTY/s200/Icon.png'";
}
Here first we will check if an image exists inside the post content or not. If it does exist the script will continue running sequentially and scan the entire post for images which matches the following extensions: .jpg, .gif, .png . We have done this using the JavaScript match method:
match(/src=(.+?[\.jpg|\.gif|\.png]")/)[1]
The array value [1] at the end of this method means that the script should pick only the first embedded image from the Post body and ignore other images. Thus we can extract the Featured Thumbnail
If no image was found inside the post then a default image will be considered as the thumbnail.
4. Next comes the printing part. The image code is inserted inside the printing variable as shown below:
<a href="
+ ListUrl+
"><img src="
+ListImage+
"/></a>
The image is linked to the Post URL i.e. ListUrl
5. We then finally added some CSS styles to make the Thumbnail float to the left of the list and look out standing!
The end result is a List of your Blog's recent Posts with thumbnails and specified Label:
OUTPUT:
Need help?
Let me know if you need help in any part of this tutorial. This tutorial series is for learning purpose only and we are trying our best to make it as simple as possible. It is not a copy-paste process or some widget trick. It is a comprehensive guide to Blogger JSON API that is first time shared online Alhamdulillah to help you excel every art of Blogspot Blogs and help you build better gadgets and templates.
In our coming tutorials we will add support for YouTube thumbnails and Custom Image size. Stay tuned, there is more to come buddies! :>